









 Рейтинг: 4.0/5.0 (1629 проголосовавших)
Рейтинг: 4.0/5.0 (1629 проголосовавших)Категория: Инструкции
Зайдите в панель управления хостингом со страницы http://www.nic.ru/hcp/. используя ваш номер договора и пароль.
Перейдите в раздел «Веб-сервер» — «Сайты».

Если у вас уже есть зарегистрированное доменное имя, то введите его в строке «Новый сайт» и нажмите «Создать». Согласитесь с предложением включить автоматическую поддержку зоны вашего домена в системе DNS.

Обратите внимание, что в качестве DNS-серверов для домена с автоматической поддержкой должны быть указаны:
ns3.nic.ru
ns4.nic.ru
ns8.nic.ru
Если ваш домен зарегистрирован в RU-CENTER, то изменить список DNS-серверов вы можете в разделе «Для клиентов» — «Услуги» — «Мои домены» на сайте www.nic.ru. Ваш сайт будет доступен в сети Интернет в течение 6 часов после изменения данных.
Если поддержкой DNS для домена, размещаемого на хостинге, вы занимаетесь самостоятельно, то вам необходимо в файле зоны на первичном DNS-сервере указать следующие записи:
ваш_домен. A IP
www.ваш_домен. A IP
Где IP — IP-адрес в соответствии с вашим тарифным планом. Этот IP-адрес вы можете найти в разделе «Помощь» — «Основные настройки» .
Если доменное имя еще не регистрировалось, вы можете воспользоваться автоматически созданным служебным именем идентификатор.nichost.ru (идентификатор услуги хостинга отображается в верхней части экрана панели управления хостингом, напротив надписи «Идентификатор хостинга» ).
В разделе «Веб-сервер» — «Сайты» нажмите на название вашего сайта и перейдите в раздел «CMS». Нажмите «Установить» напротив CMS WordPress.

После успешной настройки веб-сервера и копирования дистрибутива CMS WordPress на странице появятся данные, необходимые для дальнейшей установки CMS WordPress. Не закрывайте эту страницу.

В новом окне браузера откройте ваш сайт http://ваш_домен/ для запуска установки CMSWordPress. На первом шаге нажмите кнопку «Вперёд».

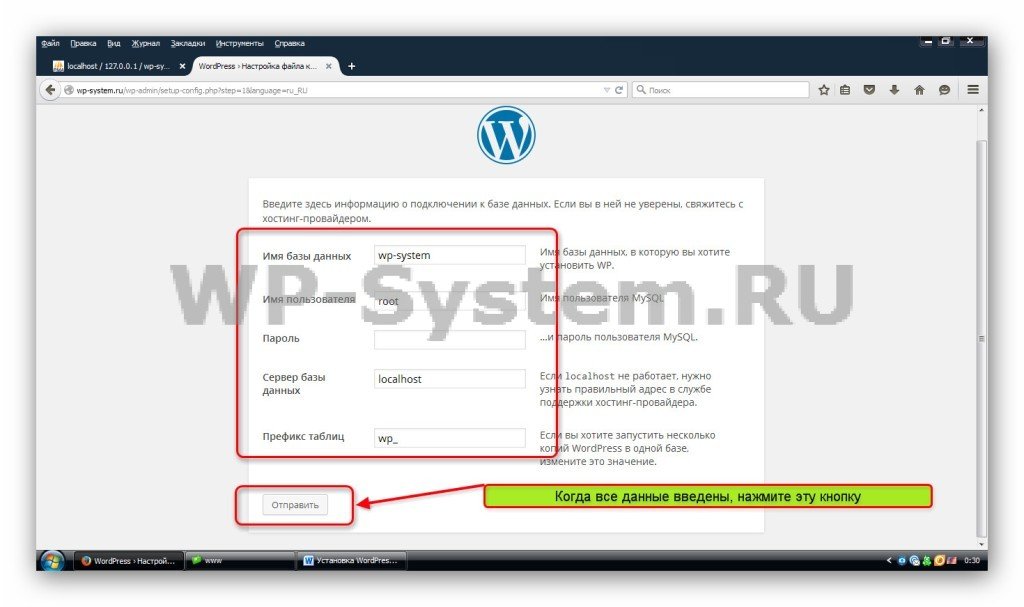
На шаге установки параметров доступа к базе данных введите данные, полученные вами в панели управления хостингом, и нажмите «Отправить».

Соединение с базой данных установлено. Нажмите «Запустить установку».

На следующем шаге укажите имя вашего сайта, ваш адрес электронной почты (на него будут приходить все сообщения системы), имя пользователя и пароль администратора CMS WordPress (эти данные будут использоваться вами для входа в панель управления CMS). После заполнения всех полей нажмите «Установить WordPress».

Установка завершена. Теперь вы можете перейти в панель управления CMSWordPress. Для этого нажмите «Войти» и введите выбранный вами логин и пароль.

При установке CMS WordPress на хостинге включается последняя версия PHP со следующими расширениями:
При установке дополнительных модулей (плагинов) для CMS WordPress может потребоваться подключение дополнительных расширений PHP. Уточнить список необходимых расширений вы можете в документации по модулю (плагину) или у его разработчика.
Уроки создания сайта на WordPress. WordPress является идеальной платформой для создания своего блога, ориентированной на эстетику, веб-стандарты, а также удобство использования. WordPress бесплатен и свободен к распространению. Приводим пошаговую инструкцию по установке и настройке на локальном компьютере WordPress для создания тестового сайта.
Немаловажным фактором, о котором следует обязательно задуматься пред установкой WordPress является выбор ее версии. Так, можно зайти на официальный сайт - WordPress.org и скачать программу там. Несомненным плюсом данного шага является то, что это будет самая свежая версия. Однако на сайте выкладывается так называемая “чистая” версия движка. В ней отсутствуют многие необходимые для работы плагины. Сами же плагины, которые действительно будут необходимы Вам для работы, могут конфликтовать с данной версией. Таким образом, настоятельно рекомендую Вам не устанавливать такую “голую” версию, а скачать и установить проверенную сборку, пусть даже это будет не самая последняя версия WordPress. В качестве примера приведу сайт lecactus.ru, где можно скачать качественную сборку “Русский WordPress Lecactus Edition” с набором необходимых для работы плагинов. (Рекомендации по выбору и установке плагинов для WordPress смотри ЗДЕСЬ ).
Шаг 1. Уроки создания сайта на WordPress. Устанавливаем сервер на локальном компьютере.
Скачиваем программу Denwer3 здесь. Запускаем программу. После нашего согласия установить программу, появляется DOS меню. Нажимаем Enter. Соглашаемся с директорией установки папки (по умолчанию C:\WebServers). Далее жмем снова Enter. Указываем букву наименования виртуального диска – к примеру Z. Снова Enter. Выбираем режим при котором будет работать наш виртуальный диск. Ставим -1. Далее Enter. Все – процедура закончена.
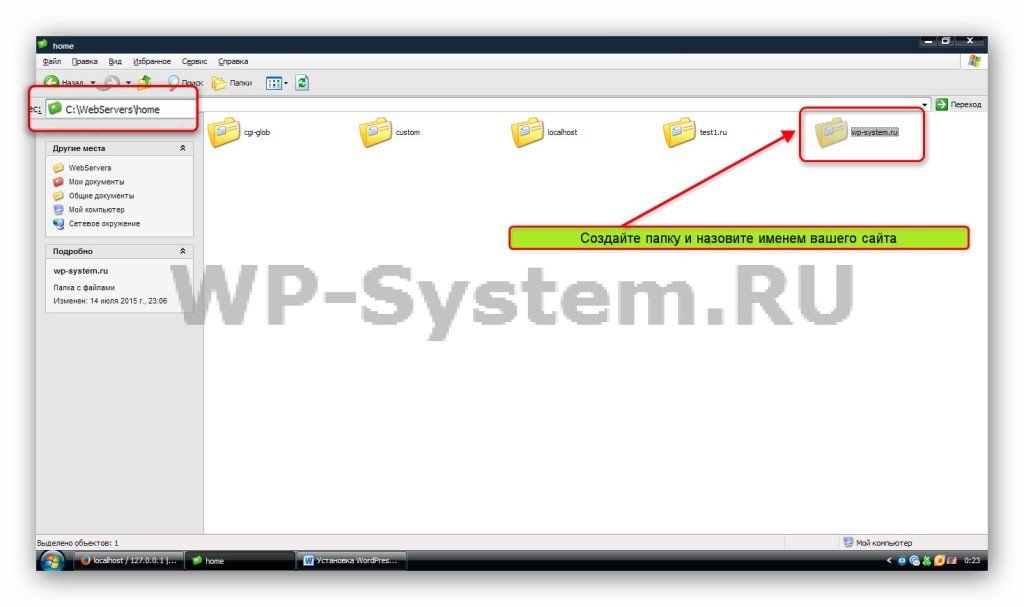
После установки Denwer на нашем компьютере появился виртуальный диск Z, где в директории Z:\home\localhost\www\ мы будем создавать папку с нашим сайтом.
Шаг 2. Уроки создания сайта на WordPress. Устанавливаем wordpress на локальном компьютере.
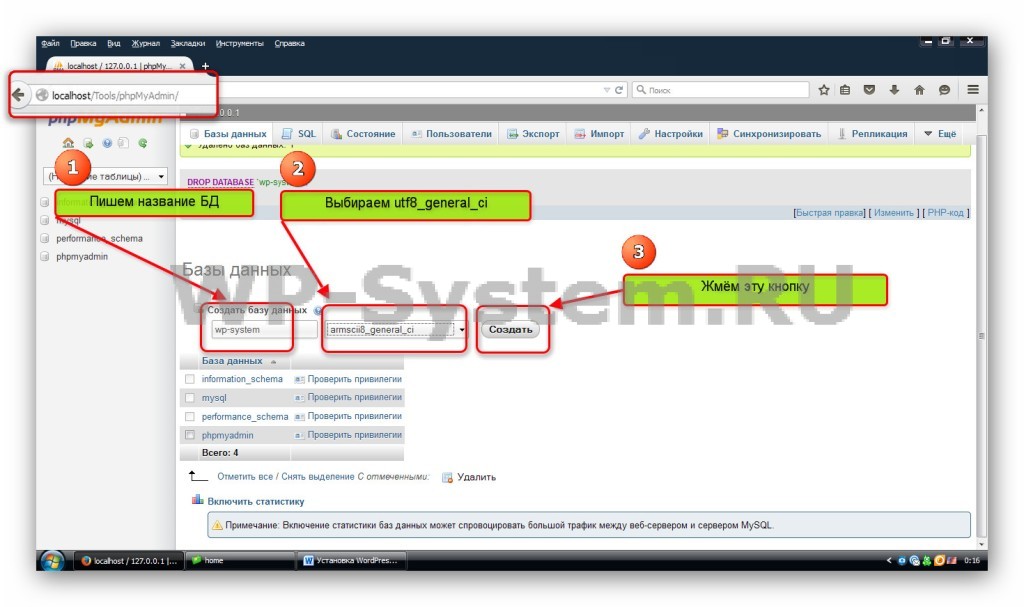
Создадим базу данных для тестировнаия сайта на локальном компьютере, для чего в браузере набираем: http://localhost/Tools/phpMyAdmin/ - Создать новую БД (назовем ее, к примеру wpblog).
Скачиваем дистрибутив wordpress. Создаем в директории Z:\home\localhost\www папку, в которой будет располагаться наш сайт (назовем ее. к примеру wpblog). Распаковываем в эту папку скаченныый дистрибутив wordpress. Откываем файл wp-config-sample.php текстовым редактором, например WordPad или аналогичным и заполняем данные для подключения к базе данных. Название базы данных - wpblog. Пользователь - root (т.к. создаваемый сайт мы будем тестировать на домашнем компьютере). Пароль не пишем (будем его указывать на реальном хостинге). Остальное оставляем без изменений. Сохраните файл как wp-config.php
Открываем http://localhost/wpblog/wp-admin/install.php в вашем браузере. В появившемся окне прописываем название блога, свой email-адрес. Жмем кнопку Установить. Копируем для себя пароль, который нам при этом дается. Жмем кнопку “Войти”. Прописываем имф пользователя - admin, пароль, данный нам при установке. Таким образом мы вошли в администраторскую зону.
Шаг 3. Уроки создания сайта на WordPress. Проводим базовые настойки нашего блога.
Заходим в админскую зону нашего сайта, набрав в адресной строке браузера http://localhost/wpblog/wp-admin/ и жмем кнопку “Настройки” в левой панели. Заполняем Общие настройки. Сохраняем. Переходим на вкладку “Постоянные ссылки ЧПУ”. Для более правильного отображения страниц сайта в адресной строке браузера, рекомендуем Вам выбрать строку “Произвольная структура” и вставить сюда следующее: />category%/%postname%.html.
Далее переходим на вкладку Плагины, находим там пункт RusToLat и жмем на кнопку Активировать (Это необходимо для транслитерации русских символов URL в английские).
Шаг 4. Уроки создания сайта на WordPress. Создадим первую заметку в нашем блоге.
Заходим в админскую зону нашего сайта, набрав в адресной строке браузера http://localhost/wpblog/wp-admin/. Выбираем вкладку Записи - Добавить запись. Пишем название заметки, выбирая вкладку Визуальный редактор, набираем свой текст, используя форматирование текста. Для вставки картинок используем соответствующую панель Визуального редактора.
Далее переходим на вкладку Рубрики и создаем новую рубрику. Далее перезодим на вкладку Метки и делаем метку: прописываем одно из ключевых слов статьи (метки используются для создания так называемого “Облака тегов”). Жмем “Опубликовать”. Переходим на сайт по адресу: http://www.svoysite.infoblog/ и видим, что на главной странице нашего сайта опубликвана наша первая заметка. (Как Вы знаете, смысл блога заключается в том, что в нем все опубликованные заметки выводятся в хронологическом порядке).
Шаг 5.Уроки создания сайта на WordPress.Создаем новую страницу сайта.
Заходим в админскую зону нашего сайта, набрав в адресной строке браузера http://localhost/wpblog/wp-admin/. Идем на вкладку Страницы - Добавить страницу. Прописываем название страницы, вставляем текст. Жмем “Опубликовать”.
Шаг 6.Уроки создания сайта на WordPress.Создаем тег “Читать далее”.
Если Вы посмотрите на главную страницу нашего сайта, то увидите, что опубликованная нами статья выведена здесь полностью. Наверно Вы видели, что на главных страницах блогов выводятся лишь анонсы статей, а под ним пишется: “читать далее” со ссылкой на страницу отражения полного теста статьи. Для этого в админке сайта идем на вкладку Записи - Редактировать. Выбираем нужную заметку, ставим курсор в место, куда будем ставить тег “Далее” и жмем на кнопку “Вставить тег “Далее” в Визуальном редакторе, который говорит о том, что здесь статья будет прервана. Жмем на кнопку “Обновление”. Если мы зайдем на главную страницу нашего сайта, то увидим, что под анонсом нашей статьи появилась надпись: “Читать полностью”.
Так же анонс статьи можно сделать, используя Вкладку Цитата, включив при этом плагин Auto_more.
Шаг 7.Уроки создания сайта на WordPress.Изменяем оформление блога.
Оформление флога изменяют с помощью шаблонов. В интернете можно найти много шаблонов для WordPress. Например на сайте wpbot.ru.
Инструкция по установке шаблона:
1. Скачайте тему на свой компьютер.
2. Распакуйте архив с темой.
3. С помощью файлового менеджера (Total Commander, Far и т.п.) закачайте папку с темой на ваш сайт в директорию wp-content/themes.
4. Перейдите в Панель управления блога и в меню выберете опцию Дизайн – Добавление новой темы. Новая тема должна появиться в списке.
5. Выберете новую тему и нажмите на кнопку Активировать.
В общих чертах любой шаблон (тема) WordPress имеет следующую структуру файлов:
Шаг 8.Уроки создания сайта на WordPress.Редактируем шаблон.
1. Редактирование Сайдбара.
Содержимое Сайдбара редактируется корректировкой файлов sidebar.php данной темы и панели Дизайн - Виджеты.
ВНИМАНИЕ. Редактирование php-файлов сайта мы производим с помощью стандартного Блокнота (Пуск-Программы-Стандартные-Блокнот).
2. Редактирование header (шапки сайта).
Содержимое шапки сайта редактируется внесением изменений в файлах header.php и style.css данной темы. За это, как правило, отвечает <div id=”header”>, содержимое которого удаляется от стандартного, с внесением изменений в стиль #header файла style.css.
Для создания своей шапки откроем программу Photoshop, создадим новый документ (примерные размеры 150 на 1000 px), нарисуем шапку сайта на свой вкус и сохраним ее для Web в папку images шаблона под именем header.jpg.
В файле style.css в стиль #header внесем свою высоту шапки (height: 150px) и прописываем, что фоном этого блока у нас будет созданный нами рисунок:
background: url(images/header.jpg) no-repeat top left;
Шаг 9.Уроки создания сайта на WordPress.Меняем фон нашего шаблона.
Выбрать хороший фон можно к примеру на сайте patterns.ava7.com.
Для замены фона в файле style.css пропишем правило для тега body: background-color:…, либо background: url(images/….jpg).
Наш блог является общедоступным и часть материалов на нем размещается обычными пользователями. При обнаружении материалов, которые оскорбляют ваши честь и достоинство, а также тех, которые вы считаете принадлежащими вам на основании авторского права, напишите нам в редакцию и мы решим проблему, вплоть до полного их удаления со страниц нашего блога.
На страницах нашего блога может присутствовать контент, не предназначенный для лиц моложе 16 лет.
Для создания своих сайтов я обычно использую самый популярный на сегодняшний день, бесплатный движок WordPress.
Решил написать инструкцию по установке WordPress на хостинг для тех, кто только начинает осваивать эту CMS.



Теперь можно приступать непосредственно к установке WordPress.


Денис здравствуйте!Я зарегестрировала домен на 2domains; купила хостинг yutex. Далее на сайте домена ввела полученные DNS адреса (точно без ошибок).Когда открыла панель сPanel, там, в колонке «статистика», уже автоматически был введен мой сайт как основной домен.Возможно поэтому, когда я, следуя инструкции, пыталась ввести мой сайт в раздел «дополнительный домен», мне выдавали ошибку «парковка основного домена невозможна».Нормально ли это?Далее я делала все точно по инструкции: создала пользователя и базу данных, пробовала загружать WordPress и через FileZilla, и непосредственно через cPanel.Никаких ошибок программы не выдавали, имена-пароли в файле заменила.Но сайт все равно не открывается! у меня chrome — google просто не может найти страницу моего сайта. (я вводила ее в формате www.site-name.ru. У Вас есть хоть какие-нибудуь предположения, в чем может быть дело? Я уже перечитала все возможные инструкции. Заранее спасибо.
Денис, уже разобралась. Огромное Вам спасибо. Вы лучший!
Couldn't resolve host 'urls.api.twitter.com'
Часто получаю вопросы, касающиеся различных аспектов работы с блоговым движком WordPress, и поэтому решил собрать воедино всю основную информацию, которая необходима для работы с этой cms.

WordPress – мой самый любимый движок. Люблю его за простоту, удобство и расширяемый функционал, а также за то, что для продвижения в поисковиках WordPress является одним из лучших движков. Я решил сделать компиляцию из своих закладок Google. коих накопилось немало, а также дополнил поиском по Google и тематическим ресурсам.
Ресурсы по WordPress
Ru.wordpress.org – русскоязычная версия официального сайта WordPress.
Forum.maxsite.org – на форуме Макса мне всегда помогали советом, причем доброжелательность на порядок выше, чем на закрытых форумах поддержки платных движков.
Lecactus.ru/wordpress – масса полезной информации, а также русифицированные сборки WordPress “Lecactus Edition”.
Mywordpress.ru – еще один полезный сайт по WordPress.
Установить WordPress достаточно просто. Приведу ссылки на подробные инструкции, которые помогут вам разобраться в установке этого движка. Новые и старые версии WordPress можно скачать тут .
Официальное руководство по установке WordPress – знаменитая пятиминутная установка WordPress подробно описана, а также рассмотрены часто встречающиеся проблемы, возникающие при установке.
Видеоурок по установке WordPress на хостинг – видеоурок от Profithunter’a. в котором Богдан показывает, как установить WordPress на хостинг с помощью утилиты Fantastico.
Как установить WordPress на хостинг – еще одна хорошая инструкция о том, как установить WordPress на хостинг.
Установка WordPress в картинках – показана установка движка на хостинг с панелью управления cPanel.
Установка WordPress в картинках для новичка – еще одна инструкция по установке WordPress в картинках.
Видеоурок по установке WordPress на локальном компьютере – хороший и подробный видеоурок, в котором наглядно показаны все моменты установки WordPress на локальном компьютере. Часто очень полезно ознакомиться с новым для себя движком именно на своем компьютере, а не на хостинге, чтобы понять принципы работы с ним.
И в заключение этого пункта приведу ссылку на отличный раздел помощи по установке WordPress. где подробно рассмотрены наиболее часто встречающиеся проблемы при установке этого движка.
Настройка и оптимизация WordPress
Оптимизация WordPress – полезная категория по оптимизации WordPress на блоге Дмитрия Донченко.
10 способов ускорить ваш WordPress блог – очень полезная статья на английском. Рекомендую к прочтению.
SEO руководство по поисковой оптимизации блога на WordPress – перевод большой и обстоятельной статьи по SEO оптимизации WordPress.
Автоматическая оптимизация метатега title – статья на английском. Оптимизируем самый важный метатег для поисковиков на всех страницах блога WordPress без плагинов.
30 обучающих видео для покорителей WordPress – подборка из 30 видеоуроков на английском по разным аспектам WordPress.
Плагины WordPress – одна из моих любимых тем. С помощью плагинов из блога можно значительно расширить функциональность и сделать практически все, что угодно.
Официальное хранилище плагинов WordPress – все на английском, но больше, чем здесь, плагинов нет ни на одном сайте на свете ??. Даже если сайты авторов плагинов перестают существовать, плагины остаются доступными в этом хранилище.
Читайте также: Как выбрать хостинг для англоязычного сайта
Кстати! Для читателей shakin.ru сейчас действуют специальные скидки на мои книги:
"SEO Коллайдер" - об эффективных методах продвижения сайтов в рунете, которые я использую для своих и клиентских сайтов.
"SEO Винчестер" - об эффективных методах оптимизации коммерческих сайтов;
"SEO разведка" - о том, как проводить конкурентную разведку в SEO и использовать методы ведущих конкурентов для продвижения своего сайта.
84 лучших плагина WordPress – моя подборка плагинов WordPress, которая является одним из самых популярных постов на shakin.ru.
330 плагинов для WordPress – большая подборка плагинов от Безумного Доктора.
WordPress плагины на любой вкус – коллекция плагинов от Алтайского блоггера.
Категория плагинов на blogproblog.com – регулярно обновляемая категория на блоге Дмитрия Донченко.
Хаки – это небольшие доработки кода, которые расширяют или оптимизируют функционал вашего блога без использования плагинов. Приведу подборку ссылок на полезные хаки WordPress.
WordPress на shakin.ru – по сути, моя рубрика WordPress является подборкой различных полезных решений, в том числе и хаков.
30 хаков для комментариев – подборка на английском с хаками для комментариев.
Хаки WordPress на webdorf.ru – регулярно обновляемая рубрика с хаками WordPress.
Хаки WordPress на wp-info.ru – рубрика с переводными статьями по хакам WordPress.
Теперь приведу ссылки на полезные англоязычные сайты с хаками WordPress. Если не знаете английского – не беда, понять суть можно с помощью того же Google Переводчика. Сам с его помощью читаю сайты на шведском, китайском и других языках.
Wprecipes.com – просто кладезь информации по хакам WordPress.
Рубрика WordPress на instantshift.com – в этой рубрике публикуются мегаподборки хаков WordPress.
Уроки WordPress на nettuts.com – подробные уроки с хаками и другой полезной информацией WordPress.
Рубрика WordPress на catswhocode.com – очень много ценной информации по хакам и другим моментам WordPress.
Темы WordPress – сайты
WordPress хорош тем, что для этого движка созданы сотни и тысячи бесплатных шаблонов (тем) оформления. Причем сменить дизайн можно одним кликом.
Официальное хранилище тем WordPress – как и с плагинами, это самое большое собрание тем WordPress. Все темы на английском.
Blogstyle.ru – сайт, целиком посвященный русифицированным темам WordPress.
Wpthemes.ru – еще сайт с темами WordPress на русском.
Wpfree.ru – блог с темами WordPress, переведенными на русский язык.
Wp-skins.info – блог, на котором можно найти не только темы WordPress, но и полезные советы по работе с этим движком.
WordPress-tema.ru – много красивых русифицированных тем.
Wpbot.ru – еще один блог с темами WordPress на русском.
Также приведу несколько полезных ссылок, по которым вы научитесь самостоятельно переводить любые понравившиеся темы WordPress на русский. В этом ничего сложного нет.
Как переводить темы для WordPress – подробная инструкция по переводу тем WordPress.
Читайте также: Внутренняя перелинковка Wordpress с Inline Related Posts
Темы WordPress – подборки
Помимо сайтов с темами WordPress, на многих сайтах и блогах регулярно выкладываются подборки из красивых тем.
100 лучших тем WordPress – просто великолепная подборка тем на английском.
100 замечательных тем WordPress – одна из лучших коллекций тем, которая мне встречалась. Все темы на английском.
60 тем wordpress для фрилансеров – еще одна подборка красивых англоязычных тем Вордпресс.
30 профессиональных тем WordPress – очень качественные темы от профессионалов (на английском).
142 бесплатных Premium темы для WordPress – большая подборка тем WordPress от Дмитрия Донченко, некоторые из тем русифицированы Дмитрием.
Как сделать свою тему WordPress – прекрасная англоязычная подборка, по которой можно научиться делать свои темы WordPress.
Как сделать тему WordPress с нуля – подробное руководство на английском из двух частей. Все разложено по полочкам. Можно скачать исходные файлы и посмотреть демо.
Делаем тему WordPress – видеоурок на английском из 3 частей от самого Криса Койера, известного WordPress дизайнера. Вторая и третья части видеоурока.
Безопасность WordPress – важный момент, которым нельзя пренебрегать. Хотя WordPress и считается довольно безопасным движком и обнаруженные уязвимости оперативно исправляются разработчиками, но все же “береженого Бог бережет”, и принять несколько дополнительных мер по усилению безопасности вашего блога будет совсем не лишним. Во как сказал, аж самому понравилось ?? .
Как инженер Google защищает свой WordPress-блог – классная статья о том, как защищает свой блог сам Мэтт Катц.
Защита FTP с помощью .ftpaccess – описание эффективной защиты блога WordPress от взлома по ftp.
Настройка безопасности WordPress – полезные советы по повышению уровня безопасности WordPress.
11 способов улучшить безопасность WordPress – одна из лучших статей по безопасности WordPress. Статья на английском.
Безопасность WordPress – рубрика по безопасности Вордпресс на блоге Дмитрия Донченко.
Безопасность WordPress блогов – блог, полностью посвященный безопасности WordPress.
Снижение нагрузки WordPress
Когда посещаемость на блоге WordPress несколько десятков человек в сутки, то нагрузка, создаваемая блогом, особо не имеет значения. Когда же посещаемость увеличивается, то WordPress создает довольно ощутимую нагрузку, поэтому нужно уделять этому внимание.
Ответы на часто задаваемые вопросы WordPress
FAQ по WordPress – хорошая подборка наиболее частых проблем и их решений.
FAQ по WordPress от Lecactus’a – рассмотрены многие распространенные вопросы.
Если найдете ценные дополнения для этой подборки – можете написать в комментариях.
Десерт сегодня – необычная реклама Audi Q5:
2 WordPresser: почему же не в тему?
Пару месяцев назад наткнулся в англоязычных ресурсах на советы по этой теме. Адресов ресурсов не помню, но помню только, что нужно править кое-какие файлы Вордпресса. А это уже относится к настройке, то есть аккурат по нашей теме. ??
И ещё парни, быть может кто подскажет, как фотку огибать текстом, чтобы она не делила текст на части? Может плагин какой есть, а?
Был бы очень признателен за совет.
Отличная подборка! Ни одной статьи из нашего блога не увидел – значит еще много над чем стоит поработать и есть к чему стремиться =)
Спасибо, самая большая подборка всех “вкусностей” в одном месте. Заняло в закладках достойное место ??
Да, для начинающих, т.е. для меня подборка, значущая. А вот вопрос, может быть немного не в тему, а не боитесь Вы на своем сайте размещать так много ссылок? Ведь они убивают Ваш ТИЦ.
kay-zer, на самом деле чем больше ссылок ставишь – тем больше ссылок получаешь.
Отличная подборка статей, я считаю Миша ты очень хорошо потрудился ??
Уважаемый, Глобатор. посоветуйте красивый плагин для установки фотогаллереи на ворд-пресс.
Спасибо!
Очень информационный пост. Слежу за Вами и самому хочется писать. Михаил ссылка вверху Сайт дня: Книга "Уроки Блоггинга. Full Version" работает но книги по этой ссылке к сожалению нет.
"Видеоурок по установке WordPress на хостинг – видеоурок от Profithunter'a"
Видео с ютуба удалено. Может есть чем заменить?
Михаил, добавьте в темы wordpress сайт WPTEAM.RU – помоему, он заслужил это место:)
Я сегодня попал первый раз на этот блог и честно – офигел от количества полезной информации. Слов нет…
ОГРОМНОЕ СПАСИБО.
Вордпресс и правда рулит. Моя первая CMS была joomla и я в ней так до конца и не разобрался, а в вордпресе и разбираться-то нечего, а по функционалу всего хватает.
Добавил страницу в закладки. объема материала для изучения хватит на целую книгу и пару dvd.=) спасибо буду изучать потихоньку.
Подскажите пожалуйста, какой плагин нужен, чтобы внизу отображались страницы в таком виде 1234….
спасибо заранее
Здравствуйте, Михаил!
Обратите внимание. В этом посте ссылка на видео уже не работает – удален оригинал на видеохостинге.
С уважением. Дмитрий
Здравствуйте.
Подскажите пожалуйста, как мне сделать сайт объявлений на вордпресс. Нужно чтобы можно было настроить поддомены для регионов. (чтобы присвоить в яндексе регион). Вот нашел одну доску объявлений http://moskva.biglus.com/ с регионами, подскажите какой шаблон или плагин тут используется, нужно именно, чтобы поддомены работали как в указанном сайте. Я находил плагин для создания поддоменов, но там только для категорий, тоесть из категорий создаются поддомены, а мне так не нужно.
Михаил, здравствуйте, я давний ваш поклонник.
У меня возник вопрос.
У меня на сайте стоит веhсия Word Press 3.4.2
Предлагают обновить до 4.5.2
Стоит ли это делать, если да то как.
Где посмотреть подробную инструкцию, как это сделать.
Подскажите пожалуйста.
Заранее благодарен.
С уважением, Николай Пастухов
Здравствуйте, Николай! Да, конечно, движок лучше обновить но свежей версии. Наберите в гугле запрос “wordpress как обновить”, в интернете много подробных материалов на эту тему, также много видеоуроков.
Рассмотрим пример создания сайта, посвященного солнечной стране Кипру.
Где demo.easy-site.su – ваш личный домен, который вы разместили.
Логин и пароль вам будут предоставлены после активации вашего заказа.

После авторизации вы увидите главное меню WordPress.

С подробным описанием меню вы можете ознакомиться на нашем сайте по следующей ссылке: http://hosting.agava.ru/faq/tech/wp_main.shtml
Приступим к разработке нашего сайта-визитки. Для начала необходимо выбрать оформление – внешний вид нашего сайта. Для этого в меню слева выбираем раздел «Внешний вид» → «Темы».

Здесь вы можете выбрать предложенные варианты. Если их не достаточно, то в разделе «Внешний вид» выберите подменю «Добавить темы».

Скачать русскоязычные темы вы можете с сайта: http://wpthemes.ru/
Файл представляет собой архив в формате .zip.
Сохраняете понравившуюся тему на ваш компьютер. Далее заходите в раздел «Внешний вид» → «Добавить темы» → «Загрузка», указываете путь, где расположен закаченный архив и нажимаете «Установить». После этого выбранная тема появится в разделе «Темы».
После того как тема будет выбрана, надо ее активировать. Для этого зайдите в раздел «Внешний вид» → «Добавить темы», найдите нужную тему:

и нажмите кнопку «активировать».
Просмотреть, как это выглядит, вы можете на сайте: http://demo.easy-site.su
Первый шаг – выбор дизайна выполнен, теперь необходимо заняться наполнением.
Для создания новых страниц и редактирования уже существующих зайдите в раздел «Страницы» → «Добавить новую»

Перед вами откроется меню по созданию новых страниц.
В верхней строке укажите заголовок – то, как ваша страница будет называться в меню на сайте. В нашем случае мы назвали «О стране».
В следующем поле разместите текст (контент) самой страницы. Здесь же вы можете менять настройки текста, форматировать текст и т.д. Все стандартные настройки, которые вы используете при написании текста в WORD.
Вы можете разрешить / запретить комментировать содержание этой странички в подразделе «Обсуждение».
Справа в меню «Атрибуты», вы можете установить порядок отображения данной страницы в главном меню на вашем сайте. В случае необходимости, воспользоваться иерархией страниц.

Также на своей страничке вы можете размещать картинки, видео-файлы, медиа-файлы, аудио-файлы. Для этого воспользуйтесь следующем меню:


После того как все будет готово, в верхнем правом углу нажимаем кнопку «опубликовать».

Теперь можно ее посмотреть на самом сайте: http://demo.easy-site.su

Остальные страницы сайта создаются аналогично предыдущей.
В случае необходимости отредактировать содержимое, зайдите в раздел «Страницы« → «Изменить», под названием нужной страницы нажать «Изменить», внести соответствующие изменения и опубликовать их.

На своем сайте вы можете создавать записи, новости, задавать темы для обсуждения и т.д. На своем примере мы разместили новости.
Для этого необходимо в меню выбрать раздел «Записи» → «Добавить новую»

Перед вами откроется меню по размещению информации:

Вы можете создать неограниченное количество записей, и даже рассортировать их по отдельным рубрикам.
В верхней строке указываете название записи, в следующем поле (аналогично созданию новой страницы) указываете содержимое записи.
Если необходимо рассортировать по рубрикам, то в столбце «Рубрики» справа выберите «Добавить рубрику», укажите ее название. После этого созданную запись сможете прикрепить к данной рубрике.
После размещения информации справа нажмите кнопку «Опубликовать».

Записи сортируются по дате размещения. В случае необходимости вы можете в любое время отредактировать данную запись в разделе «Записи» → «Изменить».
При желании, посетитель этой странички сможет оставить свой комментарий по этой новости.
Изменение заголовка сайта и краткое описание
Для этого зайдите в раздел «Параметры» → «Общие»

Заполните «Заголовок блога» и «Краткое описание» и нажмите кнопку «Сохранить изменения». Внесенные изменения можно посмотреть на вашем сайте. В нашем случае получилось следующее:

Плагин – независимый модуль, предназначенный для расширения и/или использования ее возможностей.
Для этого зайдите в раздел «Плагины».

Для нашего тестового сайта мы воспользовались плагином «Flexible upload « (http://mywordpress.ru/plugins/flexible-upload/ ). Этот плагин упрощает работу с фотографиями, созданием альбомов и галерей.
Давайте посмотрим что получилось.
После активации данного плагина, у нас появился в меню раздел «Gallery».

Для создания галереи выберите подменю «add Gallery/Images».

Указываете название, например «Фотографии», и нажимаете «add gallery».
После того как галерея (альбом) будет создан, можно наполнить ее фотографиями. Здесь есть несколько вариантов:
Посмотреть созданную галерею вы можете в меню «Gallery» → «Manage Gallery»

Нажмите на название галереи, откроются ее свойства и настройки.

Нам необходимо опубликовать созданную галерею на нашей страничке.
Для этого в строке «Заголовок» укажите название ссылки. Для нашего тестового сайта мы указали «Фотографии».
Далее в строке «create new page» оставьте все по умолчанию и нажмите кнопку «create». После этого будет создана новая страница с названием, которое указано в заголовке.
Это отобразится в строке «Page link to».
Если все верно – нажмите кнопку «save changes».
Давайте посмотрим теперь, что получилось на сайте.

Фотографии можно также просматривать в увеличенном режиме, через специальный проигрыватель, для этого нажмите «View with picleans»:

Виджет – вспомогательные графические модули, служащие для украшения рабочего пространства, развлечения, решения отдельных рабочих задач.
Для подключения на сайт зайдите в раздел «Внешний вид» → «Виджеты».

Для того, чтобы добавить виджет на сайт, необходимо в подразделах «Доступные виджеты» и «Неактивные виджеты» выбрать нужный модуль, навести курсор мыши, удерживая левой кнопкой мыши перетащить вправо в «Боковую колонку».
Для своего тестового сайта мы добавили модуль «Разделы сайта»:

В графе «Заголовок» укажите то название, которые хотите чтобы отображалось на сайте. В нашем случае мы указали «Разделы сайта». Далее нажимаете сохранить.
Давайте посмотрим, что у нас получилось на сайте:

Также мы подключили «архив новостей», «Поиск», и RSS.
Также вы можете подключить дополнительные виджеты. Список русифицированных виджетов вы можете найти на следующей ссылке:
http://mywordpress.ru/plugins/tag/vidzhet/
Как видите, проделав пару манипуляций, мы получили полноценный сайт, затратив при этом минимум усилий и не обладая специальными знаниями.
Желаем удачи в создании собственной визитки!
В случае возникновения вопросов – обращайтесь по E-mail support@agava.ru
Будем рады помочь!