










 Рейтинг: 4.6/5.0 (1934 проголосовавших)
Рейтинг: 4.6/5.0 (1934 проголосовавших)Категория: Инструкции
Популярность Интернета стремительно увеличивается, ежедневно множество новых пользователей задаются вопросом: «как создать свой блог бесплатно?». Серьёзная обучающая литература, профильные учебники сиротливо пылятся в сторонке – каждый заинтересован получить чёткий, ясный и лаконичный ответ. Читатели статьи «Как создать свой сайт » - уже могли ознакомиться с одним из доступных методов.
Однако, несмотря на эффективность, предложенная схема требует определённых умственных усилий, а любое промедление – есть потеря запала и энергии, скоротечно улетучивающихся с каждым часом промедления. Современные CMS (системы управления сайтом ), в число которых входит WordPress (далее WP ): позволяют с лёгкостью бесплатно создать блог самому – и почти без усилий! Следование инструкции – эффективно проведет пользователя через мир интуитивно-понятного интерфейса WP.


Что требуется от вас? – Проявите чуточку терпения и внимательно следуйте указаниями подробной пошаговой инструкции, которая расположена чуть ниже. Тридцать минут. Уделите всего лишь тридцать минут личного времени – и обретёте знание, как в интернете создать свой блог бесплатно, и не абы какой блог! - А красивый, полнофункциональный, рабочий – который останется в вашем полном распоряжении.
Для образцово-показательного примера установим цель: создать свой блог, где будут освещаться подробности жизни и мироощущения автора. А дабы отринуть сомнения – посмотрите на скриншоте, чем вы будете владеть всего через полчаса или быстрее (все зависит от вашей скорости)!

Почему движок WP пользуется столь бешеной популярностью? Элементарность процесса творения и огромные возможности – само собой, но также удивительная неприхотливость технической составляющей. Достаточно настроить раз - и лишь уведомления об выходящих обновлениях мелькают в панели управления и мгновенно исчезают после подтверждения «обновить ».
Взяв силу воли в кулак и уделив немного внимания – вы узнаете хитрости установки и настройки сайта на WordPress для локального сервера. А прямо сейчас – первое задание! Скачайте WordPress - дистрибутив движка с главной страницы официального сайта: http://ru.wordpress.org.

Мгновенное выкладывание сайта на просторы интернета – не лучшая идея (вопрос репутации и редкой индексации контента поисковиками). Настоятельно рекомендуется освоиться в CMS, организовать качественный дизайн, на личный вкус вкрутить все гаечки и винтики. локальный сервер – идеальный выход! Чтобы запускать сайт в пределах компьютера – понадобится программа «Denwer».
Не опасайтесь – места «кушает» очень мало, устанавливается «на раз» и систему не грузит. Подробнее описано в статье «Как создать свой сайт », а пока – второе задание! Скачайте установочный пакет с главной страницы официального сайта: http://www.denwer.ru.

Важный момент! После нажатия кнопки «Скачать Денвер » необходимо выбрать версию PHP 5.3 - и только после этого нажимать «скачать ». Потребуется ввести личные данные – не пугайтесь. Единственное, что важно – email должен быть реальным, именно туда приходит ссылка для скачевания. На том же сайте сможете найти подробные обучающие видеоуроки.
Установка WordPress на локальный серверСкачали Denwer? Установили? – Переходим в папку «home », которая по умолчанию располагается по адресу: C:\WebServers\home. Внутри «home » создаём папку, в качестве имени задаём название сайта (любое), например, «sait.ru », внутри созданной папки прописываем вторую с постоянным именем «www » - сюда копируем файлы из дистрибутива WordPress. Сравните со скриншотом – должно получиться также! Обратите особое внимание на адресную строку.

Теперь к делу! Непосредственно процесс установки WordPress:



Появятся следующие для заполнения поля:
Имя базы данных: baza (имя, которое мы дали базе данных в пункте 4)
Имя пользователя: root (для локального сервера имя пользователя должно быть всегда такое!)
Пароль: (оставляем пустым)
Сервер базы данных: localhost (в этой строке ничего не трогаем)
Префикс таблиц: wp_ (в этой строке ничего не трогаем)

Заголовок сайта – title. который в чистом виде что вы напишите будут видеть ваши посетители на главной странице блога, например, «Мой блог о жизни ».
Имя пользователя – заполняете на ваше усмотрение, можете оставить по умолчанию «admin »
Пароль и подтверждение пароля – стандартная рекомендация сделать его надежнее.
Ваш email – ваш реальный электронный почтовый ящик.
Приватность – оставляем как есть, чтобы дать возможность поисковым роботам индексировать сайт.
Нажимаем « Установить WordPress ».

Поздравляем! Базовая настройка WordPress осуществлена – можно двигаться дальше.
* Внимание! В обязательном порядке запомните или запишите (а лучше запомните и запишите) имя пользователя и пароль. Это ваш доступ к панели администратора для управления блогом.
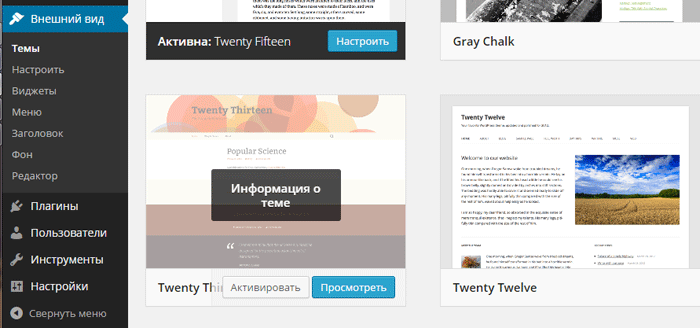
На просторах сети располагается огромное количество бесплатных шаблонов для сайтов на WordPress – любые тематики и жанры. Только по запросу «бесплатные темы для WordPress » - выдаются десятки тысяч вариантов.
Конкретно для этого блога, тема подбиралась на случайном сайте. Для смены стиля следуйте инструкции.

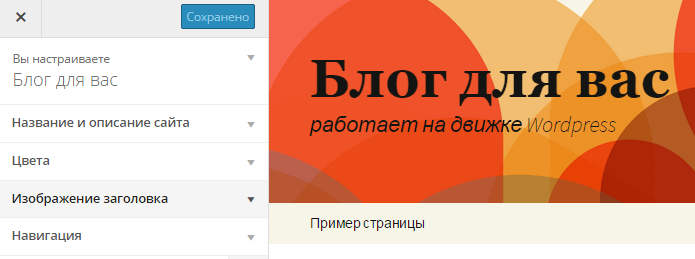
Вуаля! На всю процедуру от силы уходит минута. Настройка Wordpress
Основная настройка блога на WordPress делится на два этапа:
Функциональность CMS определяется возможностями дополнительных расширений. На сегодняшний день создание сайта на WordPress даже не представляется без использования ряда полезных плагинов. Единственный момент – каждое устанавливаемое дополнение увеличивает нагрузку на сервер и, соответственно, замедляет скорость работы сайта, поэтому важно уметь выделять лишь важные плагины и отбрасывать лишние.
Скачанные плагины могут быть запакованы, как в одиночный PHP-файл, так и в папку со списком файлов стилей, параметров и дизайна. Вы можете не тратить время и «скачать » все одним архивом. Распаковывайте в папку «plugins », активируйте и пользуйтесь!
Установка и настройка плагинов в WordPressДумаете, будет сложно? - Ошибаетесь!

После активации некоторых плагинов может потребоваться их ручная настройка.
Настройка плагина Rus-To-LatОсновополагающее дополнение, рекомендуемое для установки в первую очередь (чтобы адреса уже на старте имели вполне человеческий облик). Внутренние настройки отсутствуют, но минимальная корректировка понадобится:
Данное изменение означает, что адрес вновь создаваемых страниц будет совпадать с названиями, указанными в записях. Для завершения нажимаем «Сохранить изменения ».
Anti-Xss Attack – настройка не требуется.
Настройка плагина Dagon Design Sitemap GeneratorПосле активации плагина находим во вкладке «Параметры» пункт «DDSutemapGen ». На странице с настройками достаточно изменить язык в поле «Language » - выбрав «Russian » и нажав «Update options » - изменения мгновенно вступят в силу. Другие опции можно оставлять по умолчанию, но при желании можно провести более тонкую настройку.

Далее создаём новую страницу, где будет отображена карта своего блога (раздел «Страницы », пункт «Добавить новую »).
Условия создания страницы:
После активации Platinum SEO Pack в меню админ-панель появляется самостоятельный пункт меню – Platinum SEO с обширными настройками. Как и в случае с Dagon Design Sitemap Generator - здесь почти все настроено, нужно заполнить лишь три поля.

Как заполните - сохраняем изменения нажатием кнопки «Update Option ».
Для этого плагина достаточно активации. Для профессионалов доступны тонкие настройки тут же, которые можно вызвать нажатием «Settings »:

После активации плагина нужно войти в раздел настроек «Settings » - и на вновь открывшейся странице создать карту сайта, как показано на скриншоте ниже:

Как и Platinum SEO Pack - это дополнение создает новый пункт меню «Polls » в админ-панели.
Кнопка «Add Polls » создаёт новый опрос.

Код опроса вручную вставляется непосредственно на сайт – для этого необходимо войти во вкладку «Виджеты » в разделе «Внешний вид ».
Виджет «Polls» является установленным модулем с опросами, а чтобы он появился на сайте - достаточно перетащить в колонку справа, зажимая левую кнопку мыши на виджете. Сделали? Тогда у вас появится возможность настройки вывода опросов на сайт.

Ниже перечислены активные опросы, выбирайте любой – и посетители увидят на сайте только его!
Установка и настройка CMS торжественно объявляется закрытой. Вы могли увидеть, насколько легко создаётся каркас, меняется дизайн и устанавливаются плагины. Так мы почти ответили на вопрос как создать блог на WordPress – девять десятых пути уже проделано! Осталось совсем чуть – соберитесь, начинается самое интересное.
Начало работы с WordPressНаиболее незначительный, но самый сокровенный этап. Контрольный выстрел, финальная проверка, как создать свой блог бесплатно в интернете. Получится ли. В верхнем разделе меню «Записи » располагается пункт «Рубрики » - от полноценного сайта вас отделяет лишь шаг!

Дополнительные объяснения, в общем-то, не нужны – процесс интуитивно понятный и лишен каких-либо тонкостей. Каждое поле, нуждающееся в заполнении, снабжено подсказкой на русском языке – а это полностью исключает большинство затруднений.
Сгенерируйте необходимое количество рубрик – и можно приступать к созданию первого поста. Выберите пункт «Добавить новую » в «Записях ». Создание поста для блога на WordPress принципиально не отличается от работы в стандартном текстовом редакторе.
Создаётся заголовок, выбирается оптимальная рубрика для будущей записи, создаётся непосредственно пост. Панель горячих кнопок позволяет справиться с примечательным форматированием текста.
А если какие-либо нюансы остались непонятными… смотрите видео! Наглядный пример, что создать блог бесплатно – очень легко!
Видео поможет вам наглядно убедиться насколько легко создать сайт на WordPress
Теперь вы знаете, как создать свой блог в интернете на WordPress – трудностей появиться не должно. Не откладывайте на завтра блог, который, может заработать уже сегодня! В случае, если уже имеется блог или долгоиграющие планы – полезно будет ознакомиться с методами «заработка на сайте ».
Процесс создания сайта на WordPress показался сложным? Не беда! Воспользуйтесь уникальным конструктором сайтов Wix – минимум действий, максимум результата! Или вы можете выбрать один из лучших конструкторов сайтов в нашем обзоре .

В Wix вы найдете встроенный редактор Drag&Drop. слияние с социальными сетями, учебные видео и пошаговые инструкции, центр поддержки 24/7, бесплатный хостинг и собственный уникальный домен, множество бесплатного контента/дизайна/музыки – комплексное решение для тех, кто ценит собственное время и желает получить на выходе отличный, работающий сайт.
Практически все мои мини-сайты, или сателлиты, созданные для заработка на Adsense. я размещаю на сервисе Blogspot от Google. Как я уже говорила, их слишком много, чтобы покупать для каждого хостинг.
Почему именно Blogspot ?
Итак, как создать бесплатный блог на Blogspot?
Для начала, вам понадобится аккаунт Google. Если вы заводили почтовый ящик на gmail, аккаунт у вас есть. Если не заводили, то самое время сделать это сейчас. Гугловский аккаунт даст вам возможность пользоваться всеми службами Google.
Теперь идем на главную страницу Blogger. Чтобы не путаться, где blogger, а где blogspot — поясню сразу: Blogger — это сервис бесплатных блогов. Blogspot — это хостинг, на котором размещаются эти блоги.

Входим, используя аккаунт Google и пароль. Жмем кнопку «создать блог». Получаем окошко, в котором указываем название вашего будущего блога, его адрес (обратите внимание на строчку «проверить доступность». вводим капчу и жмем оранжевую стрелку «продолжить».

Дальше вам будет предложено выбрать шаблон. Можете выбрать любой, его всегда можно будет сменить. Жмете «продолжить» и узнаете, что ваш бесплатный блог создан. У вас появится поле для написания сообщения. Напишите что-нибудь, вроде «привет, мир, вот и я» — это будет пробной записью, в процессе настройки будем наблюдать, как она изменяется в процессе различных манипуляций.
Теперь будем разбираться с настройками. Обо всех рассказывать сейчас не буду, их слишком много, большинство из них можно оставить как есть. На данном этапе нас интересуют только вкладки «Настройки», «Комментарии» и «Дизайн».
Идем Настройки-Основные сведения. Здесь еще раз уточняем название блога (можете передумать) и вводим его краткое описание. Оно будет выводиться на главной странице вашего блога сразу под названием. Отвечаем «да» на вопросы, кроме последнего пункта — тут уж смотрите сами)) Ниже отключаем транслитерацию. Когда я открывала свой первый блог, я изрядно намучилась, пытаясь понять, почему вместо русского текста у меня получаются какие-то иероглифы. Это из-за транслитерации, так что лучше отключите.
Далее Настройки-Форматирование. Здесь выбираете, сколько сообщений будет у вас на главной странице (оптимально — от 3 до 5) и в каком виде будет выводиться дата и время. Для сателлитов я всегда выбираю формат даты «воскресенье», т.е просто день недели, без числа. Таким образом, посетителей не будет смущать, что последняя запись была сделана два года назад.
Настройки-Комментарии. Если вам важно общение, стоит как можно более дружественно настроить отправку комментариев. Отмечаем в первом пункте «показать», во втором — «любой может комментировать», обратные ссылки — показать, выбираем формат даты, отключаем проверку графического кода (посетители капчу жуть как не любят) и в последнем пункте указываем адрес электронной почты, на который вам будут приходить комментарии. Не забывайте нажимать внизу страницы оранжевую кнопку «сохранить настройки».
Остальные вкладки на странице Настройки можете исследовать сами на досуге.
Теперь самое интересное. Страница «Дизайн». С дизайном вашего будущего блога лучше определиться на ранней стадии, пока у вас всего 1-2-3 страницы.
Дизайн — Изменить HTML. Если вас не устроил ни один шаблон из предлагаемых, вы можете скачать в сети и загрузить свой. Наберите в поиске «скачать шаблоны для blogspot» и найдете великое множество готовых шаблонов. Скачиваете, распаковываете и загружаете файл в формате «xml».
На вкладке Дизайн- Элементы страницы можно установить необходимые вам гаджеты (обо мне, ссылки, ярлыки и прочее). Интересный гаджет — «текст» — он позволяет вставить любой код, с его помощью мы будем позже ставить на блог счетчики посещаемости, рекламу и прочее.
Дизайн- Дизайнер шаблонов. Эта замечательная функция появилась в Блоггере недавно, она позволяет извращаться над выбранным шаблоном как вашей душе угодно, изменять цвет, шапку, расположение элементов и т.д. Можете поэкспериментировать на досуге. Правда, скачанные шаблоны не поддерживаются, изменять можно только те, что установлены по умолчанию.
На сервисе Blogspot есть возможность прикрутить собственное доменное имя. Как это сделать, я писала здесь — Компромисс для боязливых: собственное доменное имя на бесплатном хостинге .
Если же Вам интересно узнать как создать свой блог на WordPress, рекомендую изучить пошаговое руководство на сайте BlogTactics.ru
Еще на эту тему:Приветствуем вас, дорогой друг! На связи основатели бизнес-журнала ХитёрБобёр.ru Александр Бережнов и Виталий Цыганок.
В этой статье мы поделимся своим опытом создания сайтов. Сами создавали сайты на протяжении 3-х лет. За это время мы самостоятельно разработали около 30-ти Интернет-проектов различной сложности, а начинали с полного нуля.
Теперь профессионально разбираемся в этой теме и надеемся, что наши знания помогут и вам.
Из статьи вы узнаете:
Научившись создавать сайты, вы сможете не только сделать Интернет-ресурс для себя или своей компании, но и при желании построить свой бизнес в Сети.

Если перед вами встал вопрос создания сайта, то скорее всего вы хотите его сделать не просто так, а с определенной целью, верно? Именно с постановки цели начинается любой проект, и сайт в этой ситуации — не исключение.
Давайте разберем, какая цель создания сайта может быть у вас.
Глобально все цели можно подразделить на две категории:
Так как в подавляющем большинстве сайт создается с коммерческими целями, то именно о таких сайтах пойдет речь в статье.
К коммерческим целям создания сайта можно отнести:
Некоммерческие цели подразумевают создание сайта для благотворительных организаций или группы лиц, которые будут использовать этот сайт как площадку для общения и обмена контентом (фото, видео, сообщения) и информацией между собой.
Определяем задачи, которые должен решать сайтДалее, что вам нужно сделать, выбрать тип сайта.
Тип сайта выбирается исходя из задач, которые он должен выполнять.
Например, если вы хотите заниматься торговлей в Интернете и продавать товары через сайт, то вам нужен Интернет-магазин.
А может быть, вы частный дизайнер, юрист или преподаватель. Тогда вам нужен другой тип сайта, он называется «сайт-визитка», чтобы потенциальные клиенты могли подробнее узнать о ваших услугах, ценах на них, посмотреть ваше портфолио, отзывы клиентов и найти контакты для связи.
Повторимся, что именно исходя из задач вы выбираете тип сайта, над созданием которого будете работать.

Задачи, которые помогает решить сайт:
Ниже мы описали самые популярные виды сайтов, выделили их особенности и отличительные черты.
2. Виды сайтовУважаемый читатель, обращаем ваше внимание на то, что все виды сайтов имеют схожие черты и это деление весьма условно.
Однако, все специалисты по созданию сайтов или так называемые веб-мастера оперируют этими терминами (названиями видов сайтов) в своей работе и вам необходимо понимать о чем идет речь.
1) Сайт-визиткаЭто самый простой и недорогой сайт. Обычно состоит из нескольких страниц (3-5) и содержит следующие разделы:
Основные разделы сайта-визиткиСайты-визитки чаще всего создают себе небольшие компании и специалисты, которые занимаются частной практикой (консультанты, автослесари, дизайнеры).
Стоимость создания сайта-визитки: от 100$ .
2) Корпоративный сайтЭто «навороченный» сайт-визитка с расширенным объемом информации, существенно большим количеством страниц и разделов.
Корпоративные сайты обычно заказывают себе компании, располагающие достаточными средствами для этого и как правило давно существующие на рынке.
Основные разделы корпоративного сайтаКак видите, некоторые пункты меню могут содержать вложенные разделы. Кроме этого корпоративные сайты часто имеют онлайн-чат для оперативного общения с клиентами.
Здесь же могут быть встроенные сервисы, например, на сайте, который предлагает лакокрасочные и строительные материалы, возможен онлайн-подбор цвета обоев или ламината.
Аналогичным образом можно выбирать цвет автомобиля прямо на сайте и рассчитывать его стоимость в зависимости от выбранной комплектации.
Стоимость разработки корпоративного сайта начинается от 500$.
3) Интернет-магазинНазвание этого типа сайта говорит само за себя. Он продает товары.
Одни интернет-магазины принимают оплату прямо через сайт. Посетителю достаточно иметь электронные деньги (Webmoney, Яндекс.Деньги, Qiwi) или средства на пластиковой карте Visa, MasterCard.
Другие Интернет-магазины содержат только форму для ввода данных клиента. Затем, когда менеджер видит сформированную заявку, он связывается с потенциальным покупателем и обговаривает с ним условия совершения сделки.
Оплата за купленный товар обычно осуществляется на месте и передается курьеру при получении посылки покупателем.
В отдельной статье мы уже писали о том, как открыть свой Интернет магазин. Ознакомьтесь с ней, если вас интересует создание этого типа сайта.
Стоимость создания Интернет-магазина: от 1 000$ .
4) Новостной сайтКак сделать свой новостной сайт и в чем его особенности?
Некоторые начинающие веб-мастера хотят обзавестись собственным электронным СМИ именно к таким сейчас относятся сайты с посещаемостью от 3000 человек в сутки. Это СМИ может быть как местным, то есть освещать события города, края или области, так и общероссийским.
Новости — один из самых популярным форматов подачи контента в Интернете.
Каждый день миллионы людей посещают новостные сайты. Кто-то с целью развлечения, а кому-то действительно важно знать о последних событиях в стране.
Новостной сайт — это регулярно обновляемый (чаще всего ежедневно) Интернет-ресурс, посетители которого пришли на него с целью узнать о последних событиях в своем городе, стране или в мире.
Как правило, новостной сайт состоит из статей, заголовки которых содержат фактологическую информацию или интригу:
Новостные сайты бывают отраслевыми, то есть узкотематичными, например, освещают новинки гаджетов и компьютерных программ, новости политики, медицины, экономики или бизнеса.
Другие новостные сайты пишут обо всем подряд с целью охвата максимальной аудитории.
Стоимость разработки новостного сайта: от 700$.
5) Информационный SEO-сайтКак и предыдущий тип сайта, информационный SEO-сайт предоставляет людям информацию, но не новостного характера, а практического.
Приставка «SEO» указывает на способ привлечения посетителей на сайт.
SEO (от англ. Search Engine Optimisation) - это комплекс мероприятий, направленных на продвижение ваших материалов (статей, видео, фото) на верхние строки выдачи в поисковых системах.
Дословно термин SEO с английского переводится как «Оптимизация поискового продвижения».
Информационный сайт такого плана можно легко узнать по заголовкам статей, которые на нем размещены.
Практически все они будут начинаться с вопросительных слов, например:
Специалисты, которые знают как создать информационный сайт, владеют приемами естественного продвижения своих материалов на первые позиции поисковиков.
И такой трафик как правило более стабилен, чем на новостных сайтах.
То есть, если новости перестанут выходить на новостном сайте, то через несколько дней его посещаемость может упасть в несколько раз, а качественному информационному SEO-сайту это не грозит. Ведь он содержит материалы на темы, которые будут актуальны во все времена.
То есть, если информация о проводимой олимпиаде или научном открытии будет актуальна максимум на протяжение пары недель, то ответы на вопросы из разряда «Что? Где? Когда?» люди будут искать всегда.
Именно по этой причине посещаемость SEO-сайтов намного более устойчива, чем новостных.
Главная фишка информационного сайта в том, что он может зарабатывать на рекламе, принося своему владельцу тысячи рублей или даже долларов в зависимости от его масштаба.
Очень часто люди не понимают, что информационный сайт может приносить хороший пассивный доход. Мы уже писали ранее про заработок на рекламе в Интернете. Рекомендуем вам прочитать эту статью.
Стоимость создания: от 300$.
6) Web-порталЕще этот тип сайта называют Интернет-порталом. Это сетевой ресурс, который объединяет в себе много интерактивных сервисов, часто содержит новостную ленту, статьи узкотематичные разделы.
Сейчас практически в каждом более-менее крупном городе есть свой городской Интернет-портал. На нем вы можете посмотреть погоду, последние новости города, узнать время и место проведения городских мероприятий, киносеансов, выставок.

На городских веб-порталах почти всегда присутствуют следующие разделы:
Такой тип сайта призван создать единое информационное пространство, объединенное общей территорией (город, край) или темой (компьютеры, финансы, строительство).
Веб-портал, как правило требует большой команды специалистов для его создания, дальнейшего управления и администрирования.
Стоимость разработки: от 3 000$.
7) Одностраничный сайт (Landing Page)Если вы продаете небольшое количество товаров в Интернете или оказываете одну конкретную услуг, то Langing Page подойдет вам больше всего.
Наверняка вы видели в Интернете рекламу часов, «чудо-приборов», средств для здоровья и похудения, забавных сувениров, игрушек.
Как правило, все эти товары продаются через одностраничные сайты. Создание своего одностраничного сайта — это отличный способ для новичков начать свой бизнес с нуля. О всех остальных способах начала своего бизнеса мы уже писали ранее.
Главное правило при создании ЛэндингаОдин сайт = один товар (услуга)
То есть, если вы продаете что-то через лендинг-пейдж, это должно быть одно конкретное предложение, например:
Крем для похудения «Стройняшка» или тренажер для накачки пресса «Стальное брюхо»
В исключительных случаях на одностраничном сайте могут продаваться товары одной категории. Например, часы одной фирмы, но разных моделей.
Цена за создание такого сайта у хороших специалистов начинается от 400$ .
8) БлогБлог — это онлайн дневник одного человека (автора блога), реже нескольких человек (групповые блоги).
На нем размещается материал, в котором присутствует личное отношение автора к тому или иному событию или связаны с непосредственной жизнью создателя блога.
Чаще всего блог создается для следующих целей:
Блог можно создать как на бесплатной блог-платформе например на livejournal.com или blogger.com, так и на отдельно стоящем домене, например, как наш сайт ХитёрБобёр.ru. Такие блоги называются «стенд элоны» (standalone) от английского «отдельно стоящие», то есть расположенные на собственном отдельном домене без привязки к блог-платформе.
Сделать свой блог можно даже без помощи программистов и дизайнеров, но даже если вы обратитесь к ним за помощью, то за 50 — 100$ вы станете счастливым обладателем персонального онлайн-дневника.
9) ФорумФорум — это сайт, который создается с целью живого общения пользователей в рамках активного обсуждения различных вопросов в рамках общей большой темы.
Например, сайты женской тематики часто содержат форумы со следующими темами для обсуждения:
В свою очередь, в каждой из этих тем есть вопросы, которые активно обсуждают участницы женского сайта, делясь своим опытом и давая советы автору созданной темы.
За создание сайта-форума у вас запросят от 300$ до 1 000$ в зависимости от дизайна и функционала.
10) Интернет-сервисКак уже понятно из названия, этот тип сайта призван обеспечить автоматизацию какого-либо процесса для пользователя.
Яркими примерами Интернет-сервисов являются:
Интернет-сервис может быть реализован как самостоятельный сайт, так и являться частью функционала любого другого типа сайтов.
3. Как понять, какой вид сайта подходит в Вашем случаеМы разобрались, какие виды сайтов существуют, чем отличаются и каковы их особенности.
Теперь вам будет легче понять, как создать свой сайт, выбрав подходящий именно вам тип будущего проекта.
Сопоставьте задачи, которые должен выполнять ваш проект с разными типами сайтов.
Например, если вы хотите продавать много товаров и принимать оплату через сайт, то вам нужен Интернет-магазин. Если вы нацелены зарабатывать, продавая рекламу на своем посещаемом ресурсе, тогда ваш выбор — информационный SEO-сайт. О том, как заработать на своем сайте. мы писали в отдельной статье, основанной на собственном опыте.
Иногда задачи, которые должен выполнять ваш Интернет-проект, перекликаются сразу с несколькими типами сайтов:
В этом случае, вам следует выделить ОДНО приоритетное направление (тип сайта) и создавать проект в соответствии с ним.
Если пренебречь этой рекомендацией, то вы рискуете потерять эффективность вашего сайта. Ведь каждая отдельно взятая функция на сайте требует внимания.
Такой «многофункциональный» сайт можно создавать лишь как Интернет-портал, при условии, что над ним будет работать профессиональная команда и каждая из функций в дальнейшем будет поддерживаться, и не будет заброшена.
4. Техническая часть сайта — главные составляющие и принципы работыТехническая часть создания своего сайта предполагает выбор нескольких необходимых элементов.
4.1. CMS-платформы и конструкторы сайтовCMS (от англ. Content Manegment System) — система управления сайтом. Еще ее называют «движок сайта».
Также как текстовый процессор Microsoft Word помогает управлять вашим документом: создавать и редактировать текст, форматировать списки, добавлять таблицы и картинки, CMS аналогично помогает управлять всем содержимым сайта.
Как выбрать CMS-платформу?При выборе CMS-платформы нужно опираться на цель создания сайта. Разные платформы подходят для разных целей.
Также все CMS-движки можно разделить на 2 типа: платные и бесплатные.
1) Бесплатные CMS-платформыСреди популярных и бесплатных на сегодня CMS можно выделить следующие:
Бесспорным лидером среди всех CMS является WordPress (около 55% всех сайтов, созданных на движках, создаются именно на Вордпрессе). И наш выбор тоже остановился именно на этом движке. За 3 года мы сделали около 30 различных сайтов (сайты-визитки, корпоративные сайты, сайты-порталы) и 95% из них были созданы на этом движке.
2) Платные CMS-платформыСреди платных CMS-платформ можно выделить следующие:
Создать свой сайт с нуля и совершенно бесплатно можно также с помощью конструктора. Это означает, что вам не нужно профессионально разбираться в верстке, программировании и дизайне.
3) Конструкторы сайтовМногие начинающие вебмастера часто не понимают разницу между CMS-платформой и онлайн-конструктором для создания сайта.
Давайте дадим определение конструктора сайта.
Конструктор сайта — это удаленный сервис с готовыми шаблонами сайтов, удобным и интуитивно понятным интерфейсом для разработки собственного web-ресурса.
Конструкторы сайтов разрабатываются специально для новичков в сайтостроении, которые не хотят изучать HTML и CSS (по разным причинам), но предпочитают самостоятельно создать свой сайт и затем самим его редактировать (добавлять и удалять разделы сайта, менять картинки и т.д.).
Ниже мы приводим список популярных сервисов-конструкторов:
Такой подход имеет место быть, но зачастую, просто создать свой сайт недостаточно. И неважно, сделан он на конструкторе или самостоятельно с нуля.
Чтобы ваш сайт приносил вам деньги, необходимо знать, что такое воронка продаж. как привлечь посетителей на сайт (основы маркетинга), как писать рекламные тексты. которые будут успешно продавать ваши товары и услуги.
CMS-платформа или конструктор сайта — что лучше выбрать?Основное отличие CMS от конструктора состоит в том, что создание сайта на CMS подразумевает, что вы разбираетесь в сайтостроении и хотите самостоятельно создать сайт под свои нужды и управлять всеми возможностями движка.
Напротив, создание сайта на конструкторе не требует от вас специальных технических навыков и свой сайт можно создать буквально за 3 часа, но в то же время этот выбор очень ограничивает вас в функциональных возможностях. О всех плюсах и минусах данного решения вы можете увидеть из таблицы ниже.
Преимущества и недостатки создания сайта на конструкторе:
4.2. ДоменДавайте дадим определение.
Домен — это имя сайта, или по-другому это адрес вашего сайта в сети Интернет.
Например, домен hiterbober.ru
Как видите, доменное имя сайта состоит из двух частей:
Зона домена в зависимости от страны или назначения сайта может быть разной:
Если большинство вашей потенциальной аудитории находится в России, то мы рекомендуем регистрировать домен в зоне (.ru). Тогда ваш сайт будет проще продвигаться в поисковых системах (так называемое SEO-продвижение).
Домены бывают нескольких уровней. Это можно легко определить по количеству частей, разделенных точкой.
При выборе доменного имени опирайтесь на следующие критерии:
Также, после того, как вы провели мозговой штурм и придумали 50-100 различных вариантов доменных имен, вам нужно будет проверить каждый домен на занятость. Зачастую, многие домены с короткими и оригинальными названиями уже заняты, но если у вас хорошая фантазия и вы не поленитесь провести мощный мозговой штурм — уверены, вы найдете достойное название своему сайту.
Для того, чтобы проверить свободно ли имя сайта, воспользуйтесь сервисом www.nic.ru .
4.3. Хостинг и хостерЧтобы ваш сайт стал доступен для всех пользователей в Интернете, кроме доменного имени вам нужно ещё выбрать хостера и приобрести у него услугу «Хостинг».
Хостер — это компания, которая предоставляет услуги по размещению сайтов в Интернете.
Хостинг — это услуга хостер-компании по размещению вашего сайта в Интернете.
Все сайты, которые доступны в сети, где-то располагаются. Это логично. А находятся они (их файлы) на жестких дисках серверов (мощных компьютеров) специальных компаний — хостеров.
Так как сайт состоит из разных файлов (база данных, тексты, картинки, видео), то доступ к ним с разных компьютеров осуществляется путем обработки вашего запроса к сайту, хранящегося у хостера.
Чем более крупный и посещаемый сайт вы создали, тем дороже стоит его размещение у хостинговой компании (аренда места под сайт).
Стоимость предоставления услуги хостинга может стоить от 50 рублей до 15 000 рублей в месяц.
Большинству сайтов не требуется дорогой и мощный сервер.
Так, если у вас сайт с посещаемостью до 1000 человек, то стоимость предоставления услуги хостинга составит примерно 100 рублей в месяц.
Если посещаемость вашего сайта будет от 5000 до 10000 человек в сутки, в этом случае стоимость хостинга будет колебаться в пределах 800 — 1 500 рублей в месяц ( 12 — 25$ ).
В случае, если у вас очень популярный и высокопосещаемый Интернет-проект, то вам понадобится выделенный сервер — мощный отельный компьютер для хранения вашего сайта и обработки запросов в нему.
Стоимость выделенного сервера может начинаться от 2 500 рублей в месяц и выше в зависимости от конкретной ситуации.
Как выбрать хостинг?Основные критерии, на которые нужно обращать внимание это:
Сейчас в Интернете сотни, и даже тысячи различных хостеров, предоставляющих свои услуги. Если вы начнете выбирать себе хостера вы просто утонете в изобилии выбора. Но действительно хороших хостеров, предоставляющих качественно свои услуги за разумные деньги — единицы.
Лично мы для всех своих сайтов используем хостинг компании TimeWeb. В принципе очень довольны данным хостером — удобная админ-панель, отзывчивая служба поддержки, быстрая скорость загрузки страниц, оптимальные цены.
Если вы не хотите заморачиваться с выбором хостера, как это однажды сделали мы в свое время, перелопатив более 100 различных вариантов — можете остановить свой выбор на этом хостере. Он как раз удовлетворяет всем вышеперечисленным критериям.
На Таймвебе у нас размещены все сайты, которые мы сделали за 3 года и наш основной проект ХитёрБобёр.ru.
Если вы хотите узнать все тонкости и нюансы покупки хостинга и домена, рекомендуем изучить бесплатный курс Евгения Попова «Домен и хостинг ».
В одной из наших прошлых статей мы описали свою историю о том, как зарабатывать на создании сайтов под заказ. Изучив этот материал, вы поймете, как можно открыть web-студию с нуля прямо на дому и зарабатывать на этом от 500$ .
5. Как создать свой сайт бесплатно с нуля — 7 простых шаговЭти шаги помогут вам понять последовательность действий, как в случае, если вы решили создать сайт самостоятельно, так и с помощью привлечения команды профессиональных веб-разработчиков.

Итак, вы решили, что прямым или косвенным образом вы собираетесь зарабатывать на сайте или получать с помощью него другие возмездные блага.
Напомним, что к основным задачам сайта относятся:
На основе задач, которые стоят перед сайтом, вы выбираете его вид. Все типы сайтов, подробно мы описали выше .
Опираясь на свой вид сайта, выберите движок, используя следующую таблицу:
Выбираем подходящее решение и переходим к следующему шагу.
Шаг 3. Подготавливаем материалы для наполненияТеперь вы должны подготовить все необходимые материалы для создания своего сайта:
Когда мы занимались профессионально созданием сайтов для заказчиков, то столкнулись с парадоксальной проблемой:
У 99% желающих обзавестись своим Интернет-ресурсом просто не из чего его делать!
Нет логотипа, фирменного стиля, описания компании, фото товара, портфолио. В общем, полностью отсутствует тот строительный материал, те кирпичики, из которых в дальнейшем должен быть построен наш “дом”.
Позаботьтесь заранее об информации, которая будет размещаться на сайте. При необходимости привлеките дизайнера, автора текстов, видеомонтажера.
Обратитесь к знакомым или найдите таких профессионалов на сайтах work-zilla.com и fl.ru.
Вы же хотите, чтобы ваш проект выглядел и функционировал достойно на фоне ваших конкурентов, не так ли?!
Шаг 4. Разрабатываем прототип и дизайнЕсли вы собираетесь заказать сайт у специалистов, то начиная с этого шага, поручите им работу над сайтом. До этого предыдущие 3 шага вы можете и должны выполнить самостоятельно.
Прототип сайта — это предварительный графический макет, полностью передающий основные смыслы и структуру будущего сайта.
При создании прототипа дизайнер расставляет на белом листе бумаги основные элементы сайта в виде блоков. Этот макет должен утвердить заказчик.
Например, вот таким образом выглядит прототип сайта типа «Landing Page»:

Это прототип сайта компании, которая занимается установкой и продажей климатического оборудования.
Далее создается финальный «чистовой» дизайн, где каждый элемент сайта красиво прорисовывает и оформляет веб-дизайнер.
После прорисовки прототип этот же сайта выглядит так:

Отрисовка сайта выполняется в программе Adobe Photoshop. После этого у вас «на руках» появляется psd-файл с дизайном вашего сайта. Теперь сайта готов к верстке.
Шаг 5. Верстаем сайт на локальном компьютереНа этапе 5-го шага у вас есть графический макет, разбитый по элементам (слоям) из которого верстальщик создаст функционирующий уникальный шаблон вашего проекта.
Это он сделает на своем локальном компьютере, на стороннем домене и затем покажет вам для корректировки и утверждения результатов работы.
Если необходимо, то верстальщик внесет правки или привлечет программиста для создания необходимого функционала сайта, в случае если он требуется.
Программист может решить следующие задачи в рамках создания Интернет-проекта:
Когда ваш сайт сверстан и все его функции работают, можно переходить к следующему шагу.
Также вы можете самостоятельно сверстать свой сайт, но для этого вам необходимо владеть навыками HTML и CSS.
Для справкиПринципиальное отличие HTML и CSS в том, что первый язык формирует скелет сайта, а второй является его мышцами и кожей, то есть отвечает за его внешний вид.
Программы для создания сайтов, которые облегчат вашу работу:Выберите необходимую программу, чтобы сделать процесс разработки своего web-сайта максимально удобным и эффективным.
Шаг 6. Покупаем хостинг и доменО том, что такое домен и хостинг и как их выбрать, мы уже писали выше .
Важный моментПокупая домен, вы можете приобрести его у компании регистратора доменных имен, таких как:
А можете зарегистрировать домен у компании хостера при покупке хостинга прямо из личного кабинета.
Практически все регистраторы доменных имен предоставляют услуги хостинга, а хостинговые компании могут помочь с регистрацией домена.
При регистрации домена вам понадобится ввести свои реальные данные в том числе паспортные, для того, чтобы это имя сайта юридически было закреплено за вами.
Если вы регистрируете домен на компанию, а не на физическое лицо, то в этом случае вам понадобится указать данные юридического лица.
Когда вы определились с выбором хостинга, его тарифом и купили домен, то пришло время запускать ваш сайт.
Шаг 7. Запускаем сайтПоздравляем! Вы подошли к финальной стадии.
Запуск сайта предполагает размещение его в Интернете на вашем хостинге и домене. С этого момента все желающие смогут заходить на него, а вы как владелец сайта сможете реализовать свои цели.
Ведь теперь у вас есть мощный маркетинговый инструмент — ваш сайт, с помощью которого вы сможете заявить о себе и при правильном его продвижении привлечь большую целевую аудиторию.
Обратите вниманиеЕсли вы регистрировали домен самостоятельно напрямую через регистратора доменных имен, а не через хостинг-компанию, вам потребуется самостоятельно внести NS-сервера в личном кабинете регистратора. Данные NS-серверов вам должна предоставить хостинговая компания.
Теперь вам осталось продумать, как именно вы будете рекламировать свой сайт и привлекать на него посетителей.
Об этом мы подробно напишем в одной из следующих статей.
6. Правильный путь для начинающего web-мастераЕсли вы решили освоить науку сайтостроения и заниматься этим на профессиональной основе, то рекомендуем приобретать знания в такой последовательности:
Если вы хотите делать одностраничные сайты, то изучите Adobe Muse .
Если вы хотите создавать высокопосещаемые информационные сайты или делать Интернет-проекты под заказ, рекомендуем изучить движок WordPress .
При создании сайтов в течение 3-х лет, мы использовали именно этот движок. Имели опыт работы и с другими CMS, но WordPress считаем лучшим и подходящим именно для этих целей.
7. Часто задаваемые вопросы по созданию сайтовЗдесь мы выделили самые популярные вопросы, которые нам задают.

Давайте сразу перейдем к критериям выбора хороших исполнителей:
Этому учат на специальных курсах. Однако, здесь следует понимать, что в процессе разработки сайтов задействуются специалисты из разных областей.
Чаще всего в команду входят:
Вы можете обучиться на курсах конкретной профессии и выполнять определенный фронт работ.
Также в процессе обучения на дизайнерских и компьютерных специальностях вы можете обучиться основам создания сайтов.
3. Как научиться основам сайтостроения бесплатно?Основам сайтостроения бесплатно вы можете сможете обучиться даже на дому.
Если вы планируете обучиться техническим основам, рекомендуем вам изучить бесплатные курсы Евгения Попова по HTML и CSS.

1) Скачать курс «Основы HTML »

2) Скачать курс «Основы CSS »
После изучения основ HTML и CSS вам потребуется зарегистрировать свой хостинг и домен. Также для верстки сайтов вам потребуется знание программы Adobe Photoshop на базовом уровне. Все эти знания вы сможете получить, изучив ещё 2 курса.


Для этого вам придется или воспользоваться конструктором сайтов (самый быстрый способ) или научиться сайтостроению на специальных курсах.
Сейчас в Интернете есть огромное количество как платной так и бесплатной информации на эту тему. Стоит только воспользоваться Яндексом, Гуглом или Ютубом и ввести соответствующий запрос.
Даже став специалистом среднего уровня в области Интернет-технологий и умея делать сайты, вы сможете начать свой бизнес с нуля, имея только профессиональны знания и навыки.
5. Сколько можно зарабатывать на создании сайтов?Если вы создаете сайты для других людей и зарабатываете на этом, то размер вашей прибыли может составлять от 100$ до 10 000$ в месяц.
Ваш заработок будет зависеть от:
Если вы решили сделать сайт (блог) для себя и зарабатывать на нем, как мы на своем сайте ХитёрБобёр.ru, то вам понадобятся знания не только в сайтостроении и даже не столько на этом, сколько в Интернет-маркетинге и SEO.
Как показывает практика, на своем сайте или блоге можно зарабатывать от 50$ до 5000$ и выше в зависимости от посещаемости, темы сайта и способов монетизации (инструментов рекламы), которые принесут вам деньги.
8. ЗаключениеПодробно разобравшись в том, как создать свой сайт, вы сможете не только решить эту потребность для себя, а также хорошо зарабатывать на этом.
Благо, проблем, связанных с отсутствием клиентов в этой нише нет, и по нашим оценкам не предвидится в ближайшие лет 10 точно.
А всем, кто хочет зарабатывать на создании сайтов, рекомендуем посмотреть видео известного предпринимателя Михаила Гаврилова по этой теме:
На сегодня у нас всё.
А вы хотели бы научиться создавать сайты? Оставляйте комментарии по теме и ставьте лайки под статей.
Успехов вам и продуктивного обучения!
![]()
Николай 15 октября 2015 в 08:19
Евгений Попов конечно мастер своего дела и раньше он мне очень сильно помог разобраться в различных технических моментах и созданию блога. У него, кстати, есть еще один курс о том, как создать свой сайт на Вордпресс, также неплохой.
![]()
Сергей 24 февраля 2016 в 18:22
Ух-ты, какая обширная статья! Настолько полного и исчерпывающего материала по созданию сайтов, да, к тому-же, впихнутую в одну страничку, еще не встречал!
![]()
Вадим 5 мая 2016 в 14:44
Хорошая статья, спору нет. Очень полезная для таких чайников, как я. Хотел создать сайт на конструкторе, понял что полный ноль даже в этом, слава богу попался этот сайт, многое стало понятно. Спасибо Хитербобер
![]()
Евгений 5 мая 2016 в 18:40
Всем привет. Создавать самому сайт, это куча мороки. И не факт что вы сможете самостоятельно создать хороший сайт. Легче купить уже готовый. Можно найти хороший, не дорогой сайт и сохранить свои нервы.
![]()
Руслан 22 июня 2016 в 00:34
Полезная статья. Думаю самостоятельное создание сайта — правильное решение, тем более, если очень маленький стартовый капитал. Александр, есть вопрос — у Вас на сайте очень интересные и качественные иллюстрации, Вы их сами выполняете? и если да, то в каких программах? Вообще было бы интересно почитать Вами написанную статью на тему иллюстраций в подобных проектах 

Александр Бережнов 22 июня 2016 в 14:00
Руслан, приветствую. Иллюстрации делал сам в 90% статей, а сейчас заказываем у дизайнера в программе Adobe Photoshop.
![]()
Игорь 22 июня 2016 в 23:17
Очень интересная статья, да и блог в целом мне очень понравился! Спасибо за статью. Буду читать блог и дальше.
![]()
Андрей 28 июня 2016 в 18:17
![]()
Надежда 3 августа 2016 в 17:26
Спасибо большое. Материал статьи доступен для понимания даже для такого «чайника» как я! Удачи! 
![]()
Аби 13 августа 2016 в 21:41
Статья классная. Подскажите, какой конструктор подойдет для создания сайта-отзовика и медицинского портала?