










 Рейтинг: 4.2/5.0 (1923 проголосовавших)
Рейтинг: 4.2/5.0 (1923 проголосовавших)Категория: Инструкции
Пошаговая инструкция по созданию сайта:
Создаем простой сайт на HTML – пример создания простого одностраничного сайта на HTML. Здесь же упоминаются некоторые соглашения об именах и особенности HTML-страниц.
Сайт на WordPress – пошаговая инструкция покажет, как создать сайт на WordPress .
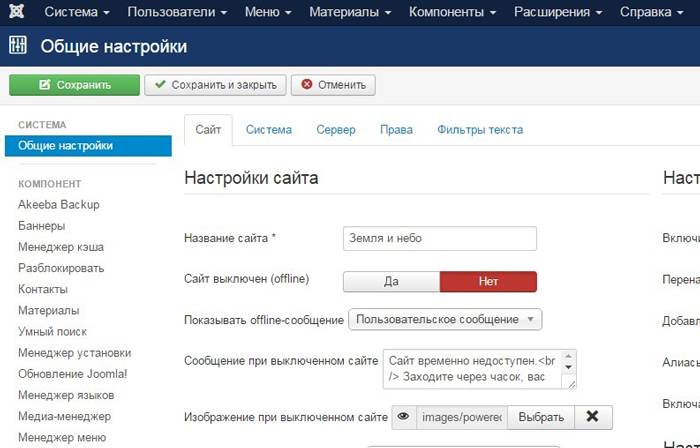
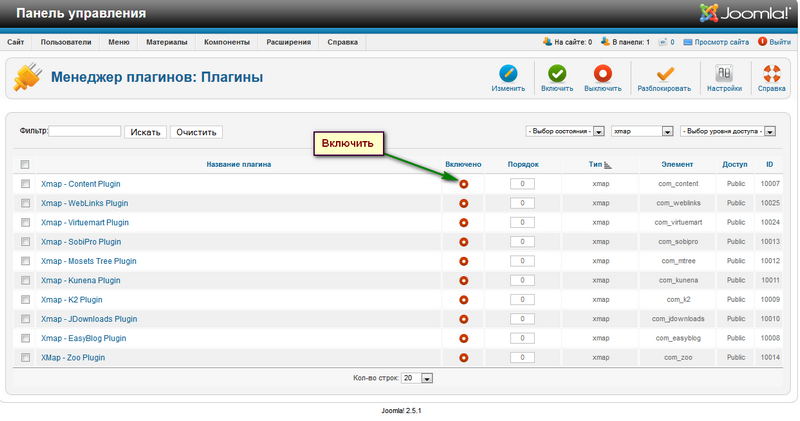
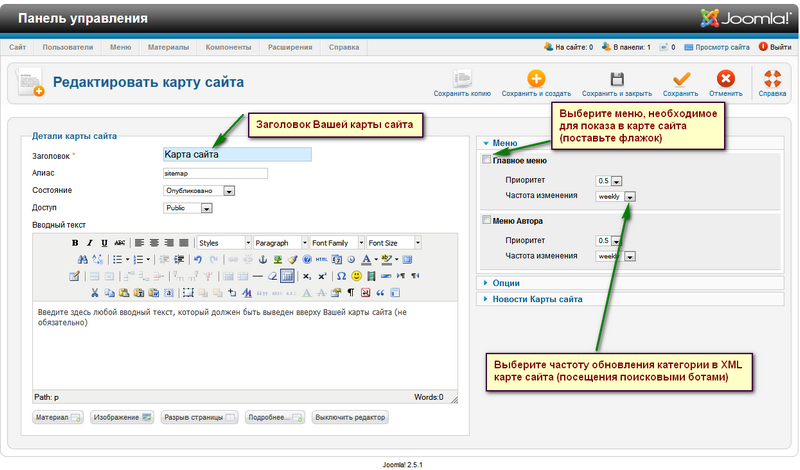
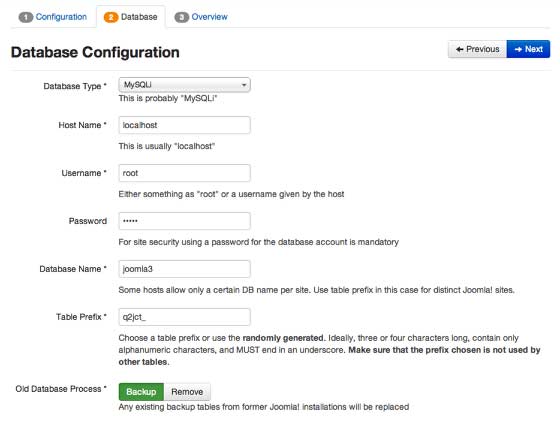
Сайт на Joomla – следую нашей инструкции вы сможете создать свой сайт на Joomla .
Сайт на Wix – создаем свой сайт с помощью онлайн конструктора Wix быстро и бесплатно.

Этапы создания сайта – описаны 3 шага создания сайта с нуля .

Создание шаблона сайта – пошаговое создание шаблона сайта с помощью Adobe Photoshop, выбор фрагментов и сохранение для использования в страницах.
Верстка сайта – основные HTML-теги и способы организации контента статических страниц.
Сайт на PHP – отличие статических и динамических страниц. Сайт преобразуем в 3-х страничный динамический. Даются начальные сведения о системах управления контентом (CMS).
Публикация сайта в Интернет – основные шаги, необходимые для публикации сайта в сети.
Домен и хостинг – доменные имена и критерии выбора хостинговой компании.
Размещение сайта на сервере – приводятся практические рекомендации по загрузке на сервер.
Самый простой способ создания сайта – быстрый способ создания и публикации своего сайта.
Собственно, каждый шаг из этого перечня прост и понятен. Обзор и освоение материала вряд ли займет больше пары часов. А в результате получите бесценный опыт создания своего первого сайта.
Вы готовы? Итак приступим!
Создаем простой сайт на HTML
Для начала создадим простейший сайт на HTML. Состоит он всего из одной страницы.
HTML (HyperText Markup Language - язык разметки гипертекстов) – универсальный язык, описывающий веб-страницы. Его задача – указать браузеру, что и как отображать при загрузке страницы на компьютере пользователя. Каждая из его команд, называемых тегами, описывает фрагмент страницы.
Перейдем к делу. Перед Вами текст простейшей HTML-страницы:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Туристическое агентство ТурБюро</title>
<meta name="description" content="Описание страницы" />
<meta name="keywords" content="Ключевые слова" />
<div class="phone">+7 (123) 45-67-89</div>
<img src="http://www.studfiles.ru/preview/3207889/images/header_img.jpg" alt="Туристическое агентство" />
<h1>Приветствуем Вас на сайте ТурБюро!</h1>
<img src="http://www.studfiles.ru/preview/3207889/images/content_img.jpg" alt="Картинка" class="float-right" />
<p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p>
<p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p>
<p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p>
Cкопируйте его и сохраните у себя на компьютере в файле с именем index.html. Можно открыть страничку в любом браузере и посмотреть результат. Выглядеть она должна так:

Кстати, index.html – не случайно выбранное нами имя. Конечно, не обязательно, но считается хорошим тоном главную (или ту, которая должна отображаться первой) страницу назвать именно так. По умолчанию, любой веб-сервер страницу пытается выдать браузеру страницу index.html при обращении к нему (необязательно, потому, что на любом веб-сервере это настраивается).
Примите наши поздравления, Ваш первый сайт – готов! На этом простом примере разберем, как создать свой сайт.
Полный вариант сайта вы можете скачать в архиве (10,8Mb ). После распаковки архива запускаем html/index.html .
Этапы создания сайта
Для того, чтобы создать сайт самому, необходимо выполнить 3 этапа работ:
Создание шаблона сайта. Именно здесь необходимо определить, как сайт будет выглядеть.
Верстка сайта. Наполняем сайт контентом и заставляем все это работать.
Внедрение PHP. Делаем сайт динамичным.
Создание шаблона сайта
Как правило, этот этап работ выполняется в достаточно мощном графическом редакторе, например, Adobe Photoshop или CorelDRAW. Photoshop несколько проще в освоении и использовании, а его возможности очень велики. Именно поэтому среди веб-дизайнеров Photoshop пользуется вполне заслуженной популярностью. Воспользуемся им и мы.
Создаем в Adobe Photoshop новый документ. Задаем имя – MySite .
Выбираем разрешение 1000 х 1000. это гарантирует корректное отображение у любого пользователя, размер по вертикали потом сможем увеличить. Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, именно они отвечают за корректное отображение веб-страницы.
Устанавливаем цвет фона F7F7C5 в шестнадцатеричном виде или выбираем с помощью палитры цветов.
Выбрав пункт меню «Просмотр» – «Направляющие» активируем отображение линеек и направляющих.
В пункте меню «Просмотр» - «Привязка к» не забываем убедиться, что включена привязка к направляющим и границам документа.

Используя инструмент «Текст», пишем текстовое название будущего сайта, слоган под ним, а также контактный телефон справа в верху макета.

Слева от логотипа, как и справа от контактного телефона, проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» выбираем прямоугольник с закруглёнными краями (радиус – 8 точек), и с его помощью обозначаем место под изображение в шапке сайта:

Далее вставляем изображение в шапку сайта. Подходящее изображение вы можете найти на любом из сервисов, предлагающих загрузку изображений.

В помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор MS Windows, создаем навигационное меню и заголовок главной страницы сайта.
Также, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы, здесь рекомендуем использовать блочный текст для последующей работы с ним.
Для заголовка и шрифтов в тексте используем черный шрифт. Для навигационного меню – белый.

Перемещая правую границу основного текстового блока, вставляем изображение в тексте страницы (справа от текста).
Используя инструмент «Формы» - «Прямая», проводим заключительную линию под текстом страницы.
Под линией с помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы.
Нарезаем нужные нам фрагменты изображений для вёрстки сайта с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).

В результате проделанных работ получаем эскиз сайта, который представлен в начале страницы. Однако, если вы решите внести собственные изменения в макет страницы, то PSD-файл вы также найдёте в архиве к странице.
Для сохранения результатов работы в виде изображений для вёрстки сайта переходим в меню «Файл» выбираем «Сохранить для Веб». Далее настраиваем качество изображений и сохраняем, в результате получаем множество графических фрагментов нашего шаблона. В папке, куда был сохранен сам шаблон, появилась папка images с изображениями. Отбираем нужные и переименовываем.
Макет создан, необходимые фрагменты получены, можно переходить к верстке. Конечно, пока мы воспользовались лишь самыми примитивными возможностями Adobe Photoshop.
Для быстрого старта зачастую выгоднее воспользоваться готовыми шаблонами, чем рисовать их самим. В разделе шаблоны сайтов можно найти много прекрасных шаблонов и создать сайт на их основе.
Создаем в текстовом редакторе файл index.html .
ВАЖНО! Первой строкой файла должна быть строка вида
Именно она сообщает браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<head> «Голова» документа</head>
<body> «Тело» документа<body>
Обратите внимание, теги формируют пары – открывающий и закрывающий. Последний всегда заканчивается на</ .
Пара <html>. </html> говорит о том, что внутри содержится HTML-код.
Внутри <html>. </html> располагаются теги, которые не отображаются в основном окне. Как правило, они начинаются словом meta, и называются мета-тегами, а вот тег <title>. </title> отображается в заголовке окна браузера и используется поисковыми системами.
Следом располагается пара <body>. </body> в них заключено содержимое страницы. Именно эта часть, тело страницы, отображается в окне браузера.
Существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>. </div> ) и в виде таблиц (<table>. </table> ).
Формат отображения элементов может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. Второй метод более универсален, так как позволяет использовать стили компонентов повторно во всем документе. Таблица стилей задается либо в внутри тега <head>. либо в отдельном файле style.css. ссылка на который также располагается внутри <head> .
На примере нашего сайта, структура его элементов выглядит следующим образом:

Основными документами, в которых описываются все компоненты языка, являются спецификации - их желательно просмотреть.
Более подробно о всех HTML-тегах, их назначение, использование таблиц стилей (CSS) можно изучить, воспользовавшись книгами в разделе Языки разметки. так же полезные советы по организации контента, верстке, CSS приводятся в статьях .
Оказывается, проблема под названием «как создать свой сайт» не существует вовсе! Простой одностраничный сайт готов.
Простейший пример вёрстки сайта из головы
На нашей странице все определено заранее и не будет изменяться при обращениях пользователя. Такие страницы называются статическими, и для их описания вполне хватает средств HTML. Если же предоставляемая пользователю информация изменяется в зависимости от каких либо факторов или запросов, говорят, что страница содержит динамический контент (является динамической).
Для создания таких страниц применяют языки веб-программирования. Среди таких языков наиболее широко распространены PHP. Perl и Python и Ruby on Rails под Unix-системами, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все качается серверной части, а для программирования на клиентской стороне чаще всего используетсяJavaScript .
В архиве, который вы скачали есть папка php с основным файлом index.php. Он реализует три странички нашего сайта с использованием языка PHP. PHP – Cи-образный язык для создания динамических веб-страниц. Главное отличие динамической страницы от статической заключается в том, что она формируется на сервере, а уже готовый результат передается пользователю.
Мы не стали углубляться в дебри программирования на PHP и для наглядности ограничились простыми вставками фрагментов страницы. Суть следующая - мы выносим шапку и подвал сайта в отдельные файлы: header.php иfooter.php. затем в страницах с текстовым содержанием, с помощью PHP, вставляем в макет сайта. Делается это с помощью следующего кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере php/index.php. Не получилось? Конечно, нет. Ведь браузер не знает, что ему делать с командами, из которых состоит файл.
Для того, чтобы файл (скрипт PHP) выполнился, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно есть на веб-серверах, который и обеспечивает PHP кода. Как же посмотреть, что изменилось?
Для отладки веб-приложений и реализации полноценного веб-сервера на машинах под управлением Windows в сети бесплатно распространяется пакет Denwer (для вашего удобства он уже есть в архиве ). Он включает в себя веб-сервер Apache, интерпретаторы языков PHP и Perl, базу данных MySQL и средства работы с электронной почтой.
Установка не требует никаких усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа, создаем ярлыки. Вот и все! Denwer к работе готов!
Запускается он по ярлыку Start Denwer (возможно у вас будет называть иначе). После старта, в появившийся в системе виртуальном диске (обычно Z), в папку home/test1.ru/www/ скопируйте содержимое папки php из архива, с которым мы работаем, кроме файла index.html. Наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам сверху страницы. Работает? Отлично!
Итак мы получили динамический трехстраничный сайт и проверили его!
Но до сих пор мы создавали сайт своими руками от начала и до конца. В настоящее время существуют средства облегчающие этот процесс – системы управления контентом (CMS – content management system). К наиболее популярным относятся Joomla!. Wordpress. Drupal. Для них разработаны сотни шаблонов и дополнений, позволяющих получить профессионально выглядящий сайт с любой функциональностью.
Скорость разработки сайтов, удобство, широкие возможности – всего лишь малая часть преимуществ, которые CMS предоставляют вебмастеру. Особенно приятно, что сами системы и многие дополнения к ним относятся к свободному программному обеспечению, что снимает вопрос о том, как создать свой сайт бесплатно .
Как вариант вы можете использовать онлайн-конструкторы сайтов вроде Wix. Setup.ru и других.
Публикация сайта в Интернет
Мы готовы опубликовать свой сайт в Интернет. Что для этого нужно?
Домен и хостинг
Во-первых, доменное имя. Доменное имя или домен – символическое имя, под которым Ваш сайт будет известен в сети. Получить его можно либо, купив у регистратора, либо бесплатно, но в виде поддомена от одного из бесплатных хостингов. Более подробно читайте в статье как подобрать домен .
Во-вторых, хостинг. Хостинг – услуга размещения сайта на серверах, имеющих выход в Интернет. В настоящее время компаний, предоставляющих эту услугу огромное количество. Остается только выбрать подходящую. К критериям выбора относятся:
Цена - есть как платные, так и бесплатные хостинги.
Объем предоставляемого трафика и дискового пространства
Поддержка тех или иных средств (PHP, MySQL, возможность развертывания CMS, наличие дополнительных скриптов и т.д.)
Чаще всего, компании, предоставляющие хостинг, являются и регистраторами доменов, и наоборот. Так что приобрести эти 2 услуги труда не составляет. Оплата для большинства компаний возможна через электронные платежные системы типа Webmoney. Яндекс.Деньги и другие.
Размещение сайта на сервере
Предположим, домен и хостинг мы приобрели. Что дальше? Нам необходимо разместить все файлы нашего сайта на сервере у хостера. Как правило, нам предоставляется несколько вариантов для этого.
Обычно это загрузка содержимого по HTTP-протоколу. с использованием панели управления хостера или по FTP с помощью FTP-клиента .
Второй вариант намного быстрее и проще. Одним из лучших FTP-клиентов является встроенный в Total Commander и бесплатный FileZilla .
Как только устанавливается связь с сервером FTP (хостер обязательно сообщит адрес, логин и пароль входа), пространство сервера станет доступным в виде логического устройства (как и обычные диски Вашего компьютера) на одной из двух панелей. Запускаем процесс копирования, ждем его окончания.
Все, наш сайт опубликован в Интернете. Можете набрать в адресной строке браузера его имя и полюбоваться результатом.
Самый простой способ создания сайта
Несмотря на то что, все приведенные в предыдущих разделах данной статьи инструкции, о том, как создать сайт бесплатно самому, написаны предельно подробно и принесут реальную пользу многим пользователям, всегда были и будут люди, у которых просто нет времени или желания осваивать даже базовые технологии сайтостроения.
Именно для данной категории пользователей и были созданы специальные сервисы, которые позволяют создать полноценный сайт буквально несколькими кликами мышью. Причем, несмотря на свои достаточно обширные возможности подобные сервисы позволяют любому желающему создать свой сайт совершенно бесплатно.
На сегодняшний день наиболее популярным сервисом подобного рода являются конструктор Wix . Стоит отметить, что данный сервис обладает целым рядом явных преимуществ по сравнению со многими другими подобными решениями.
По большому счету весь процесс создания сайта с помощью конструктора сводится всего к нескольким простым действиям:
Шаг первый – регистрируемся на сайте сервиса. Регистрация абсолютно бесплатна.
Шаг второй – входим в свой только что созданный аккаунт и уже в нем выбираем категорию и подкатегорию для создаваемого сайта.
Шаг третий – выбираем один из нескольких сотен вариантов графических шаблонов, который позволит придать сайту красочный вид. Стоит отметить, что при желании можно создать свой собственный шаблон, используя технологию HTML5 или Flash.
После выполнения последнего шага, владельцу только что созданного сайта, остается только наполнить его всеми необходимыми материалами (текстами, картинками, контактами и т.д.).


ТОП за час: поларис кофеварка инструкция по применению /|\ боровая матка мерцана настойка инструкция по применению /|\ артра инструкция по применению таблетки /|\ дефибриллятор инструкция по применению видео /|\ инкубатор наседка 1 инструкция по применению видео /|\ инструкция по прошивке китайских планшетов
Добавлено: 20.03.2016; Автор: admin; Комментариев: 975 Просмотров: Комментариев: 847
Пошаговая инструкция создания сайта на Joomla Поэтому создать сайт на Joomla с нуля дляИнструкция по созданию Инструкция по созданию сайта на Joomla Создание сайта с нуля.
Создание сайта на Joomla как сделать сайт с нуля на joomla. видео и пошаговые инструкции,
и Joomla на хостинг и создания сайта с нуля и вы Сайт с нуля: пошаговое
Уроки по созданию сайта на CMS Joomla. Пошаговая инструкция Шаблоны Joomla 3; Шаблоны Joomla 3.4;
с нуля. Создание сайта на joomla Главная / Joomla / Пошаговое создание сайта на Joomla с нуля
пошаговые инструкции по созданию сайта на урок joomla 3.4.3 пошаговая Joomla с нуля
сайт на Joomla. Пошаговое создание с нуля", пошаговая инструкция.
Где почитать пошаговую доступную инструкцию "Как создать сайт на Joomla"
Решили купить колонки для компьютера, Dialog W202. от 1368 до 5.1, 18 Вт,
В данной статье я хочу рассказать Вам о том, как создать сайт с помощью CMS Joomla. Статья написана в формате пошаговой инструкции. Поэтому.
28 авг 2014 . C чего начать создание сайта на основе движка Joomla 3 и на что. другом движке) мы как бы формируем с нуля — устанавливаем шаблон. описание (можно для его оформления и картинки использовать).
Пошаговая инструкция создания сайта на Joomla самому с нуля. Создание сайта на Joomla 3.3Создание сайта с нуля? Пошаговая инструкция и шаблон с нуля для сайтов на CMS Joomla 2.5
Создание сайта на joomla Создание сайта с нуля До повышения цены пошаговой инструкции
Начинаю серию уроков по созданию сайта с нуля на Joomla. заходим на официальный сайт CMS Joomla.
Пошаговое создание сайта на Создать сайт с нуля на инструкцию
по созданию интернет магазина с нуля, на CMS Joomla. создания сайтов инструкции по
Joomla; Создание сайта; Перенос сайта с Wordpress на Joomla. размещенная на сайте joomla.ru не
Пошаговая инструкция. можно создать сайт с 0 на joomla? мне с нуля для Joomla 2.5 и 3.0. На
что нужно для создания сайта с нуля по созданию сайта на Пошаговая инструкция:
Пошаговая инструкция по созданию и Информация на этом сайте сайт с нуля. Пошаговая
Подробная пошаговая инструкция наглядно покажет вам насколько это легко сделать с CMS Joomla. Создание сайта на Joomla – эффективное достижение. инструкцию-обучение и усвоить, как сделать сайт с нуля на joomla .
Пошаговая инструкция. Будем разбираться как сделать шаблон для Joomla 2.5 и 3.0 с нуля. Как было сказано в предыдущей статье при создании шаблона мы будем использовать блочную верстку при помощи тегов <DIV>.
Пример создания сайтов с Справки и инструкции. Создание сайта на Joomla 3.3 всегомы как бы формируем с нуля над созданием сайта для сайта на Joomla с
Создание сайта с нуля Пошаговая инструкция в создание сайта на Joomla c
Проект создается с нуля, разработку сайта с Joomla. на сайте joomla.ru не является
Пошаговая инструкция по созданию и сайт с нуля. Пошаговая на вашем сайте?
как создать шаблон для сайта, на Joomla 2.5 и 3 с нуля по созданию с нуля
Уроки создания сайта и подробная инструкция по созданию создания сайта, на с нуля
Создание сайта на Joomla. Инструкция пошаговая, с и настройке сайта на joomla 3 с нуля.
как зарабатывать на сайте пошаговая инструкция. для создания сайта с нуля за
пошаговая инструкция. как Конструктор сайтов, с помощью на создании сайтов,
Joomla .ru - сайт поддержки российского сообщества Joomla. 6. Руководство по созданию контента. 8 Простых советов для защиты сайтана Joomla .
25 сен 2012 . Но при разработке сайта перед вебмастером всегда встаёт выбор. Рис. Интеграция Twitter Bootstrap в Joomla шаблон. Задача - создать шаблон с адаптивной вёрсткой на Twitter Bootstrap для Joomla 2.5 с нуля .
в Интернете бесплатно с нуля. Пошаговая Создание сайта — с 3.4. Платформа сайта.сделать сайт с нуля,создание сайтов сайт пошаговая инструкция,как 404 на Joomla .
Оплачиваете Ваш заказ на почте. Вам достаточно связаться с нашими операторами.
Пошаговая инструкция научить вас «с нуля» за короткий только на доходы с сайтов..
Пошаговая инструкция. с нуля для Joomla 2.5 и создание шаблона для Joomla сайта на
процесс создания собственного модуля с нуля для CMS Joomla 3+. с Joomla 2.5 на 3; 3; 46; 7; 8;
Создание сайта с нуля Создание сайта на joomla ; До повышения цены пошаговой инструкции
и поможет нам в этом пошаговая инструкция сайт на Joomla. создания сайта с нуля.
хостингу сайтов на Joomla. для сайтов на Joomla Joomla 3.4. создания сайтов на Joomla
Создание сайта на Joomla. Нужен сайт для сети квест румов с возможностью онлайн
21 янв 2016 . Различные хитрости при работе с CMS Joomla. Grav: создание быстрых и гибких веб-сайтов. 18.11.2015 Автор: Dmitry Rekun Grav. Небольшое руководство по написанию текстов для веб-сайтов. 21.02.2013.
Итак, вы приобрели шаблон Joomla и готовы приступить к его непосредственной. Это услуга по размещению сайтов на сервере провайдера.
бесплатные уроки создания сайта на созданию сайтов с нуля. инструкцию по созданиюПошаговая инструкция. Как создать школьный сайт. Создание с нуля; Школьный сайт на joomla 3;
Создание сайта на Joomla 3. День за днем. Добрый день, уважаемые будущие сайтостроители!
посвящённые созданию сайта на Joomla, с нуля создаваться сайт и пошаговый
Шаблоны Joomla 3.4. Реклама на сайте l системе управления сайтом Joomla 1.5. Скачать с
свои сайты с нуля. позволить создание сайта на сайт еще на joomla 1.5 по
пошаговая инструкция создания сайта с нуля за созданию сайта на Joomla
в Управлении и Создании сайтов на Joomla. Пошаговая инструкция курсу с нуля и через
Создание сайтов на HTML 5 и СSS дизайна сайта Joomla! на примере Инструкция по работе с
Создание сайта на технологии Joomla «Создание сайта на Модальные окна добавляются с
Пошаговая инструкция. как самостоятельно сделать сайт (блог) быстро, Вам в. Самостоятельное создание сайтов. их виды — руководство и инструкция. Если есть сопутствующие знания, создать сайт можно самому с нуля. но. Joomla — многофункциональная CMS, которую можно использовать для.
Приветствуем вас, дорогой друг! На связи основатели бизнес-журнала ХитёрБобёр.ru Александр Бережнов и Виталий Цыганок.
В этой статье мы поделимся своим опытом создания сайтов. Сами создавали сайты на протяжении 3-х лет. За это время мы самостоятельно разработали около 30-ти Интернет-проектов различной сложности, а начинали с полного нуля.
Теперь профессионально разбираемся в этой теме и надеемся, что наши знания помогут и вам.
Из статьи вы узнаете:
Научившись создавать сайты, вы сможете не только сделать Интернет-ресурс для себя или своей компании, но и при желании построить свой бизнес в Сети.

Если перед вами встал вопрос создания сайта, то скорее всего вы хотите его сделать не просто так, а с определенной целью, верно? Именно с постановки цели начинается любой проект, и сайт в этой ситуации — не исключение.
Давайте разберем, какая цель создания сайта может быть у вас.
Глобально все цели можно подразделить на две категории:
Так как в подавляющем большинстве сайт создается с коммерческими целями, то именно о таких сайтах пойдет речь в статье.
К коммерческим целям создания сайта можно отнести:
Некоммерческие цели подразумевают создание сайта для благотворительных организаций или группы лиц, которые будут использовать этот сайт как площадку для общения и обмена контентом (фото, видео, сообщения) и информацией между собой.
Определяем задачи, которые должен решать сайтДалее, что вам нужно сделать, выбрать тип сайта.
Тип сайта выбирается исходя из задач, которые он должен выполнять.
Например, если вы хотите заниматься торговлей в Интернете и продавать товары через сайт, то вам нужен Интернет-магазин.
А может быть, вы частный дизайнер, юрист или преподаватель. Тогда вам нужен другой тип сайта, он называется «сайт-визитка», чтобы потенциальные клиенты могли подробнее узнать о ваших услугах, ценах на них, посмотреть ваше портфолио, отзывы клиентов и найти контакты для связи.
Повторимся, что именно исходя из задач вы выбираете тип сайта, над созданием которого будете работать.

Задачи, которые помогает решить сайт:
Ниже мы описали самые популярные виды сайтов, выделили их особенности и отличительные черты.
2. Виды сайтовУважаемый читатель, обращаем ваше внимание на то, что все виды сайтов имеют схожие черты и это деление весьма условно.
Однако, все специалисты по созданию сайтов или так называемые веб-мастера оперируют этими терминами (названиями видов сайтов) в своей работе и вам необходимо понимать о чем идет речь.
1) Сайт-визиткаЭто самый простой и недорогой сайт. Обычно состоит из нескольких страниц (3-5) и содержит следующие разделы:
Основные разделы сайта-визиткиСайты-визитки чаще всего создают себе небольшие компании и специалисты, которые занимаются частной практикой (консультанты, автослесари, дизайнеры).
Стоимость создания сайта-визитки: от 100$ .
2) Корпоративный сайтЭто «навороченный» сайт-визитка с расширенным объемом информации, существенно большим количеством страниц и разделов.
Корпоративные сайты обычно заказывают себе компании, располагающие достаточными средствами для этого и как правило давно существующие на рынке.
Основные разделы корпоративного сайтаКак видите, некоторые пункты меню могут содержать вложенные разделы. Кроме этого корпоративные сайты часто имеют онлайн-чат для оперативного общения с клиентами.
Здесь же могут быть встроенные сервисы, например, на сайте, который предлагает лакокрасочные и строительные материалы, возможен онлайн-подбор цвета обоев или ламината.
Аналогичным образом можно выбирать цвет автомобиля прямо на сайте и рассчитывать его стоимость в зависимости от выбранной комплектации.
Стоимость разработки корпоративного сайта начинается от 500$.
3) Интернет-магазинНазвание этого типа сайта говорит само за себя. Он продает товары.
Одни интернет-магазины принимают оплату прямо через сайт. Посетителю достаточно иметь электронные деньги (Webmoney, Яндекс.Деньги, Qiwi) или средства на пластиковой карте Visa, MasterCard.
Другие Интернет-магазины содержат только форму для ввода данных клиента. Затем, когда менеджер видит сформированную заявку, он связывается с потенциальным покупателем и обговаривает с ним условия совершения сделки.
Оплата за купленный товар обычно осуществляется на месте и передается курьеру при получении посылки покупателем.
В отдельной статье мы уже писали о том, как открыть свой Интернет магазин. Ознакомьтесь с ней, если вас интересует создание этого типа сайта.
Стоимость создания Интернет-магазина: от 1 000$ .
4) Новостной сайтКак сделать свой новостной сайт и в чем его особенности?
Некоторые начинающие веб-мастера хотят обзавестись собственным электронным СМИ именно к таким сейчас относятся сайты с посещаемостью от 3000 человек в сутки. Это СМИ может быть как местным, то есть освещать события города, края или области, так и общероссийским.
Новости — один из самых популярным форматов подачи контента в Интернете.
Каждый день миллионы людей посещают новостные сайты. Кто-то с целью развлечения, а кому-то действительно важно знать о последних событиях в стране.
Новостной сайт — это регулярно обновляемый (чаще всего ежедневно) Интернет-ресурс, посетители которого пришли на него с целью узнать о последних событиях в своем городе, стране или в мире.
Как правило, новостной сайт состоит из статей, заголовки которых содержат фактологическую информацию или интригу:
Новостные сайты бывают отраслевыми, то есть узкотематичными, например, освещают новинки гаджетов и компьютерных программ, новости политики, медицины, экономики или бизнеса.
Другие новостные сайты пишут обо всем подряд с целью охвата максимальной аудитории.
Стоимость разработки новостного сайта: от 700$.
5) Информационный SEO-сайтКак и предыдущий тип сайта, информационный SEO-сайт предоставляет людям информацию, но не новостного характера, а практического.
Приставка «SEO» указывает на способ привлечения посетителей на сайт.
SEO (от англ. Search Engine Optimisation) - это комплекс мероприятий, направленных на продвижение ваших материалов (статей, видео, фото) на верхние строки выдачи в поисковых системах.
Дословно термин SEO с английского переводится как «Оптимизация поискового продвижения».
Информационный сайт такого плана можно легко узнать по заголовкам статей, которые на нем размещены.
Практически все они будут начинаться с вопросительных слов, например:
Специалисты, которые знают как создать информационный сайт, владеют приемами естественного продвижения своих материалов на первые позиции поисковиков.
И такой трафик как правило более стабилен, чем на новостных сайтах.
То есть, если новости перестанут выходить на новостном сайте, то через несколько дней его посещаемость может упасть в несколько раз, а качественному информационному SEO-сайту это не грозит. Ведь он содержит материалы на темы, которые будут актуальны во все времена.
То есть, если информация о проводимой олимпиаде или научном открытии будет актуальна максимум на протяжение пары недель, то ответы на вопросы из разряда «Что? Где? Когда?» люди будут искать всегда.
Именно по этой причине посещаемость SEO-сайтов намного более устойчива, чем новостных.
Главная фишка информационного сайта в том, что он может зарабатывать на рекламе, принося своему владельцу тысячи рублей или даже долларов в зависимости от его масштаба.
Очень часто люди не понимают, что информационный сайт может приносить хороший пассивный доход. Мы уже писали ранее про заработок на рекламе в Интернете. Рекомендуем вам прочитать эту статью.
Стоимость создания: от 300$.
6) Web-порталЕще этот тип сайта называют Интернет-порталом. Это сетевой ресурс, который объединяет в себе много интерактивных сервисов, часто содержит новостную ленту, статьи узкотематичные разделы.
Сейчас практически в каждом более-менее крупном городе есть свой городской Интернет-портал. На нем вы можете посмотреть погоду, последние новости города, узнать время и место проведения городских мероприятий, киносеансов, выставок.

На городских веб-порталах почти всегда присутствуют следующие разделы:
Такой тип сайта призван создать единое информационное пространство, объединенное общей территорией (город, край) или темой (компьютеры, финансы, строительство).
Веб-портал, как правило требует большой команды специалистов для его создания, дальнейшего управления и администрирования.
Стоимость разработки: от 3 000$.
7) Одностраничный сайт (Landing Page)Если вы продаете небольшое количество товаров в Интернете или оказываете одну конкретную услуг, то Langing Page подойдет вам больше всего.
Наверняка вы видели в Интернете рекламу часов, «чудо-приборов», средств для здоровья и похудения, забавных сувениров, игрушек.
Как правило, все эти товары продаются через одностраничные сайты. Создание своего одностраничного сайта — это отличный способ для новичков начать свой бизнес с нуля. О всех остальных способах начала своего бизнеса мы уже писали ранее.
Главное правило при создании ЛэндингаОдин сайт = один товар (услуга)
То есть, если вы продаете что-то через лендинг-пейдж, это должно быть одно конкретное предложение, например:
Крем для похудения «Стройняшка» или тренажер для накачки пресса «Стальное брюхо»
В исключительных случаях на одностраничном сайте могут продаваться товары одной категории. Например, часы одной фирмы, но разных моделей.
Цена за создание такого сайта у хороших специалистов начинается от 400$ .
8) БлогБлог — это онлайн дневник одного человека (автора блога), реже нескольких человек (групповые блоги).
На нем размещается материал, в котором присутствует личное отношение автора к тому или иному событию или связаны с непосредственной жизнью создателя блога.
Чаще всего блог создается для следующих целей:
Блог можно создать как на бесплатной блог-платформе например на livejournal.com или blogger.com, так и на отдельно стоящем домене, например, как наш сайт ХитёрБобёр.ru. Такие блоги называются «стенд элоны» (standalone) от английского «отдельно стоящие», то есть расположенные на собственном отдельном домене без привязки к блог-платформе.
Сделать свой блог можно даже без помощи программистов и дизайнеров, но даже если вы обратитесь к ним за помощью, то за 50 — 100$ вы станете счастливым обладателем персонального онлайн-дневника.
9) ФорумФорум — это сайт, который создается с целью живого общения пользователей в рамках активного обсуждения различных вопросов в рамках общей большой темы.
Например, сайты женской тематики часто содержат форумы со следующими темами для обсуждения:
В свою очередь, в каждой из этих тем есть вопросы, которые активно обсуждают участницы женского сайта, делясь своим опытом и давая советы автору созданной темы.
За создание сайта-форума у вас запросят от 300$ до 1 000$ в зависимости от дизайна и функционала.
10) Интернет-сервисКак уже понятно из названия, этот тип сайта призван обеспечить автоматизацию какого-либо процесса для пользователя.
Яркими примерами Интернет-сервисов являются:
Интернет-сервис может быть реализован как самостоятельный сайт, так и являться частью функционала любого другого типа сайтов.
3. Как понять, какой вид сайта подходит в Вашем случаеМы разобрались, какие виды сайтов существуют, чем отличаются и каковы их особенности.
Теперь вам будет легче понять, как создать свой сайт, выбрав подходящий именно вам тип будущего проекта.
Сопоставьте задачи, которые должен выполнять ваш проект с разными типами сайтов.
Например, если вы хотите продавать много товаров и принимать оплату через сайт, то вам нужен Интернет-магазин. Если вы нацелены зарабатывать, продавая рекламу на своем посещаемом ресурсе, тогда ваш выбор — информационный SEO-сайт. О том, как заработать на своем сайте. мы писали в отдельной статье, основанной на собственном опыте.
Иногда задачи, которые должен выполнять ваш Интернет-проект, перекликаются сразу с несколькими типами сайтов:
В этом случае, вам следует выделить ОДНО приоритетное направление (тип сайта) и создавать проект в соответствии с ним.
Если пренебречь этой рекомендацией, то вы рискуете потерять эффективность вашего сайта. Ведь каждая отдельно взятая функция на сайте требует внимания.
Такой «многофункциональный» сайт можно создавать лишь как Интернет-портал, при условии, что над ним будет работать профессиональная команда и каждая из функций в дальнейшем будет поддерживаться, и не будет заброшена.
4. Техническая часть сайта — главные составляющие и принципы работыТехническая часть создания своего сайта предполагает выбор нескольких необходимых элементов.
4.1. CMS-платформы и конструкторы сайтовCMS (от англ. Content Manegment System) — система управления сайтом. Еще ее называют «движок сайта».
Также как текстовый процессор Microsoft Word помогает управлять вашим документом: создавать и редактировать текст, форматировать списки, добавлять таблицы и картинки, CMS аналогично помогает управлять всем содержимым сайта.
Как выбрать CMS-платформу?При выборе CMS-платформы нужно опираться на цель создания сайта. Разные платформы подходят для разных целей.
Также все CMS-движки можно разделить на 2 типа: платные и бесплатные.
1) Бесплатные CMS-платформыСреди популярных и бесплатных на сегодня CMS можно выделить следующие:
Бесспорным лидером среди всех CMS является WordPress (около 55% всех сайтов, созданных на движках, создаются именно на Вордпрессе). И наш выбор тоже остановился именно на этом движке. За 3 года мы сделали около 30 различных сайтов (сайты-визитки, корпоративные сайты, сайты-порталы) и 95% из них были созданы на этом движке.
2) Платные CMS-платформыСреди платных CMS-платформ можно выделить следующие:
Создать свой сайт с нуля и совершенно бесплатно можно также с помощью конструктора. Это означает, что вам не нужно профессионально разбираться в верстке, программировании и дизайне.
3) Конструкторы сайтовМногие начинающие вебмастера часто не понимают разницу между CMS-платформой и онлайн-конструктором для создания сайта.
Давайте дадим определение конструктора сайта.
Конструктор сайта — это удаленный сервис с готовыми шаблонами сайтов, удобным и интуитивно понятным интерфейсом для разработки собственного web-ресурса.
Конструкторы сайтов разрабатываются специально для новичков в сайтостроении, которые не хотят изучать HTML и CSS (по разным причинам), но предпочитают самостоятельно создать свой сайт и затем самим его редактировать (добавлять и удалять разделы сайта, менять картинки и т.д.).
Ниже мы приводим список популярных сервисов-конструкторов:
Такой подход имеет место быть, но зачастую, просто создать свой сайт недостаточно. И неважно, сделан он на конструкторе или самостоятельно с нуля.
Чтобы ваш сайт приносил вам деньги, необходимо знать, что такое воронка продаж. как привлечь посетителей на сайт (основы маркетинга), как писать рекламные тексты. которые будут успешно продавать ваши товары и услуги.
CMS-платформа или конструктор сайта — что лучше выбрать?Основное отличие CMS от конструктора состоит в том, что создание сайта на CMS подразумевает, что вы разбираетесь в сайтостроении и хотите самостоятельно создать сайт под свои нужды и управлять всеми возможностями движка.
Напротив, создание сайта на конструкторе не требует от вас специальных технических навыков и свой сайт можно создать буквально за 3 часа, но в то же время этот выбор очень ограничивает вас в функциональных возможностях. О всех плюсах и минусах данного решения вы можете увидеть из таблицы ниже.
Преимущества и недостатки создания сайта на конструкторе:
4.2. ДоменДавайте дадим определение.
Домен — это имя сайта, или по-другому это адрес вашего сайта в сети Интернет.
Например, домен hiterbober.ru
Как видите, доменное имя сайта состоит из двух частей:
Зона домена в зависимости от страны или назначения сайта может быть разной:
Если большинство вашей потенциальной аудитории находится в России, то мы рекомендуем регистрировать домен в зоне (.ru). Тогда ваш сайт будет проще продвигаться в поисковых системах (так называемое SEO-продвижение).
Домены бывают нескольких уровней. Это можно легко определить по количеству частей, разделенных точкой.
При выборе доменного имени опирайтесь на следующие критерии:
Также, после того, как вы провели мозговой штурм и придумали 50-100 различных вариантов доменных имен, вам нужно будет проверить каждый домен на занятость. Зачастую, многие домены с короткими и оригинальными названиями уже заняты, но если у вас хорошая фантазия и вы не поленитесь провести мощный мозговой штурм — уверены, вы найдете достойное название своему сайту.
Для того, чтобы проверить свободно ли имя сайта, воспользуйтесь сервисом www.nic.ru .
4.3. Хостинг и хостерЧтобы ваш сайт стал доступен для всех пользователей в Интернете, кроме доменного имени вам нужно ещё выбрать хостера и приобрести у него услугу «Хостинг».
Хостер — это компания, которая предоставляет услуги по размещению сайтов в Интернете.
Хостинг — это услуга хостер-компании по размещению вашего сайта в Интернете.
Все сайты, которые доступны в сети, где-то располагаются. Это логично. А находятся они (их файлы) на жестких дисках серверов (мощных компьютеров) специальных компаний — хостеров.
Так как сайт состоит из разных файлов (база данных, тексты, картинки, видео), то доступ к ним с разных компьютеров осуществляется путем обработки вашего запроса к сайту, хранящегося у хостера.
Чем более крупный и посещаемый сайт вы создали, тем дороже стоит его размещение у хостинговой компании (аренда места под сайт).
Стоимость предоставления услуги хостинга может стоить от 50 рублей до 15 000 рублей в месяц.
Большинству сайтов не требуется дорогой и мощный сервер.
Так, если у вас сайт с посещаемостью до 1000 человек, то стоимость предоставления услуги хостинга составит примерно 100 рублей в месяц.
Если посещаемость вашего сайта будет от 5000 до 10000 человек в сутки, в этом случае стоимость хостинга будет колебаться в пределах 800 — 1 500 рублей в месяц ( 12 — 25$ ).
В случае, если у вас очень популярный и высокопосещаемый Интернет-проект, то вам понадобится выделенный сервер — мощный отельный компьютер для хранения вашего сайта и обработки запросов в нему.
Стоимость выделенного сервера может начинаться от 2 500 рублей в месяц и выше в зависимости от конкретной ситуации.
Как выбрать хостинг?Основные критерии, на которые нужно обращать внимание это:
Сейчас в Интернете сотни, и даже тысячи различных хостеров, предоставляющих свои услуги. Если вы начнете выбирать себе хостера вы просто утонете в изобилии выбора. Но действительно хороших хостеров, предоставляющих качественно свои услуги за разумные деньги — единицы.
Лично мы для всех своих сайтов используем хостинг компании TimeWeb. В принципе очень довольны данным хостером — удобная админ-панель, отзывчивая служба поддержки, быстрая скорость загрузки страниц, оптимальные цены.
Если вы не хотите заморачиваться с выбором хостера, как это однажды сделали мы в свое время, перелопатив более 100 различных вариантов — можете остановить свой выбор на этом хостере. Он как раз удовлетворяет всем вышеперечисленным критериям.
На Таймвебе у нас размещены все сайты, которые мы сделали за 3 года и наш основной проект ХитёрБобёр.ru.
Если вы хотите узнать все тонкости и нюансы покупки хостинга и домена, рекомендуем изучить бесплатный курс Евгения Попова «Домен и хостинг ».
В одной из наших прошлых статей мы описали свою историю о том, как зарабатывать на создании сайтов под заказ. Изучив этот материал, вы поймете, как можно открыть web-студию с нуля прямо на дому и зарабатывать на этом от 500$ .
5. Как создать свой сайт бесплатно с нуля — 7 простых шаговЭти шаги помогут вам понять последовательность действий, как в случае, если вы решили создать сайт самостоятельно, так и с помощью привлечения команды профессиональных веб-разработчиков.

Итак, вы решили, что прямым или косвенным образом вы собираетесь зарабатывать на сайте или получать с помощью него другие возмездные блага.
Напомним, что к основным задачам сайта относятся:
На основе задач, которые стоят перед сайтом, вы выбираете его вид. Все типы сайтов, подробно мы описали выше .
Опираясь на свой вид сайта, выберите движок, используя следующую таблицу:
Выбираем подходящее решение и переходим к следующему шагу.
Шаг 3. Подготавливаем материалы для наполненияТеперь вы должны подготовить все необходимые материалы для создания своего сайта:
Когда мы занимались профессионально созданием сайтов для заказчиков, то столкнулись с парадоксальной проблемой:
У 99% желающих обзавестись своим Интернет-ресурсом просто не из чего его делать!
Нет логотипа, фирменного стиля, описания компании, фото товара, портфолио. В общем, полностью отсутствует тот строительный материал, те кирпичики, из которых в дальнейшем должен быть построен наш “дом”.
Позаботьтесь заранее об информации, которая будет размещаться на сайте. При необходимости привлеките дизайнера, автора текстов, видеомонтажера.
Обратитесь к знакомым или найдите таких профессионалов на сайтах work-zilla.com и fl.ru.
Вы же хотите, чтобы ваш проект выглядел и функционировал достойно на фоне ваших конкурентов, не так ли?!
Шаг 4. Разрабатываем прототип и дизайнЕсли вы собираетесь заказать сайт у специалистов, то начиная с этого шага, поручите им работу над сайтом. До этого предыдущие 3 шага вы можете и должны выполнить самостоятельно.
Прототип сайта — это предварительный графический макет, полностью передающий основные смыслы и структуру будущего сайта.
При создании прототипа дизайнер расставляет на белом листе бумаги основные элементы сайта в виде блоков. Этот макет должен утвердить заказчик.
Например, вот таким образом выглядит прототип сайта типа «Landing Page»:

Это прототип сайта компании, которая занимается установкой и продажей климатического оборудования.
Далее создается финальный «чистовой» дизайн, где каждый элемент сайта красиво прорисовывает и оформляет веб-дизайнер.
После прорисовки прототип этот же сайта выглядит так:

Отрисовка сайта выполняется в программе Adobe Photoshop. После этого у вас «на руках» появляется psd-файл с дизайном вашего сайта. Теперь сайта готов к верстке.
Шаг 5. Верстаем сайт на локальном компьютереНа этапе 5-го шага у вас есть графический макет, разбитый по элементам (слоям) из которого верстальщик создаст функционирующий уникальный шаблон вашего проекта.
Это он сделает на своем локальном компьютере, на стороннем домене и затем покажет вам для корректировки и утверждения результатов работы.
Если необходимо, то верстальщик внесет правки или привлечет программиста для создания необходимого функционала сайта, в случае если он требуется.
Программист может решить следующие задачи в рамках создания Интернет-проекта:
Когда ваш сайт сверстан и все его функции работают, можно переходить к следующему шагу.
Также вы можете самостоятельно сверстать свой сайт, но для этого вам необходимо владеть навыками HTML и CSS.
Для справкиПринципиальное отличие HTML и CSS в том, что первый язык формирует скелет сайта, а второй является его мышцами и кожей, то есть отвечает за его внешний вид.
Программы для создания сайтов, которые облегчат вашу работу:Выберите необходимую программу, чтобы сделать процесс разработки своего web-сайта максимально удобным и эффективным.
Шаг 6. Покупаем хостинг и доменО том, что такое домен и хостинг и как их выбрать, мы уже писали выше .
Важный моментПокупая домен, вы можете приобрести его у компании регистратора доменных имен, таких как:
А можете зарегистрировать домен у компании хостера при покупке хостинга прямо из личного кабинета.
Практически все регистраторы доменных имен предоставляют услуги хостинга, а хостинговые компании могут помочь с регистрацией домена.
При регистрации домена вам понадобится ввести свои реальные данные в том числе паспортные, для того, чтобы это имя сайта юридически было закреплено за вами.
Если вы регистрируете домен на компанию, а не на физическое лицо, то в этом случае вам понадобится указать данные юридического лица.
Когда вы определились с выбором хостинга, его тарифом и купили домен, то пришло время запускать ваш сайт.
Шаг 7. Запускаем сайтПоздравляем! Вы подошли к финальной стадии.
Запуск сайта предполагает размещение его в Интернете на вашем хостинге и домене. С этого момента все желающие смогут заходить на него, а вы как владелец сайта сможете реализовать свои цели.
Ведь теперь у вас есть мощный маркетинговый инструмент — ваш сайт, с помощью которого вы сможете заявить о себе и при правильном его продвижении привлечь большую целевую аудиторию.
Обратите вниманиеЕсли вы регистрировали домен самостоятельно напрямую через регистратора доменных имен, а не через хостинг-компанию, вам потребуется самостоятельно внести NS-сервера в личном кабинете регистратора. Данные NS-серверов вам должна предоставить хостинговая компания.
Теперь вам осталось продумать, как именно вы будете рекламировать свой сайт и привлекать на него посетителей.
Об этом мы подробно напишем в одной из следующих статей.
6. Правильный путь для начинающего web-мастераЕсли вы решили освоить науку сайтостроения и заниматься этим на профессиональной основе, то рекомендуем приобретать знания в такой последовательности:
Если вы хотите делать одностраничные сайты, то изучите Adobe Muse .
Если вы хотите создавать высокопосещаемые информационные сайты или делать Интернет-проекты под заказ, рекомендуем изучить движок WordPress .
При создании сайтов в течение 3-х лет, мы использовали именно этот движок. Имели опыт работы и с другими CMS, но WordPress считаем лучшим и подходящим именно для этих целей.
7. Часто задаваемые вопросы по созданию сайтовЗдесь мы выделили самые популярные вопросы, которые нам задают.

Давайте сразу перейдем к критериям выбора хороших исполнителей:
Этому учат на специальных курсах. Однако, здесь следует понимать, что в процессе разработки сайтов задействуются специалисты из разных областей.
Чаще всего в команду входят:
Вы можете обучиться на курсах конкретной профессии и выполнять определенный фронт работ.
Также в процессе обучения на дизайнерских и компьютерных специальностях вы можете обучиться основам создания сайтов.
3. Как научиться основам сайтостроения бесплатно?Основам сайтостроения бесплатно вы можете сможете обучиться даже на дому.
Если вы планируете обучиться техническим основам, рекомендуем вам изучить бесплатные курсы Евгения Попова по HTML и CSS.

1) Скачать курс «Основы HTML »

2) Скачать курс «Основы CSS »
После изучения основ HTML и CSS вам потребуется зарегистрировать свой хостинг и домен. Также для верстки сайтов вам потребуется знание программы Adobe Photoshop на базовом уровне. Все эти знания вы сможете получить, изучив ещё 2 курса.


Для этого вам придется или воспользоваться конструктором сайтов (самый быстрый способ) или научиться сайтостроению на специальных курсах.
Сейчас в Интернете есть огромное количество как платной так и бесплатной информации на эту тему. Стоит только воспользоваться Яндексом, Гуглом или Ютубом и ввести соответствующий запрос.
Даже став специалистом среднего уровня в области Интернет-технологий и умея делать сайты, вы сможете начать свой бизнес с нуля, имея только профессиональны знания и навыки.
5. Сколько можно зарабатывать на создании сайтов?Если вы создаете сайты для других людей и зарабатываете на этом, то размер вашей прибыли может составлять от 100$ до 10 000$ в месяц.
Ваш заработок будет зависеть от:
Если вы решили сделать сайт (блог) для себя и зарабатывать на нем, как мы на своем сайте ХитёрБобёр.ru, то вам понадобятся знания не только в сайтостроении и даже не столько на этом, сколько в Интернет-маркетинге и SEO.
Как показывает практика, на своем сайте или блоге можно зарабатывать от 50$ до 5000$ и выше в зависимости от посещаемости, темы сайта и способов монетизации (инструментов рекламы), которые принесут вам деньги.
8. ЗаключениеПодробно разобравшись в том, как создать свой сайт, вы сможете не только решить эту потребность для себя, а также хорошо зарабатывать на этом.
Благо, проблем, связанных с отсутствием клиентов в этой нише нет, и по нашим оценкам не предвидится в ближайшие лет 10 точно.
А всем, кто хочет зарабатывать на создании сайтов, рекомендуем посмотреть видео известного предпринимателя Михаила Гаврилова по этой теме:
На сегодня у нас всё.
А вы хотели бы научиться создавать сайты? Оставляйте комментарии по теме и ставьте лайки под статей.
Успехов вам и продуктивного обучения!
![]()
Николай 15 октября 2015 в 08:19
Евгений Попов конечно мастер своего дела и раньше он мне очень сильно помог разобраться в различных технических моментах и созданию блога. У него, кстати, есть еще один курс о том, как создать свой сайт на Вордпресс, также неплохой.
![]()
Сергей 24 февраля 2016 в 18:22
Ух-ты, какая обширная статья! Настолько полного и исчерпывающего материала по созданию сайтов, да, к тому-же, впихнутую в одну страничку, еще не встречал!
![]()
Вадим 5 мая 2016 в 14:44
Хорошая статья, спору нет. Очень полезная для таких чайников, как я. Хотел создать сайт на конструкторе, понял что полный ноль даже в этом, слава богу попался этот сайт, многое стало понятно. Спасибо Хитербобер
![]()
Евгений 5 мая 2016 в 18:40
Всем привет. Создавать самому сайт, это куча мороки. И не факт что вы сможете самостоятельно создать хороший сайт. Легче купить уже готовый. Можно найти хороший, не дорогой сайт и сохранить свои нервы.
![]()
Руслан 22 июня 2016 в 00:34
Полезная статья. Думаю самостоятельное создание сайта — правильное решение, тем более, если очень маленький стартовый капитал. Александр, есть вопрос — у Вас на сайте очень интересные и качественные иллюстрации, Вы их сами выполняете? и если да, то в каких программах? Вообще было бы интересно почитать Вами написанную статью на тему иллюстраций в подобных проектах 

Александр Бережнов 22 июня 2016 в 14:00
Руслан, приветствую. Иллюстрации делал сам в 90% статей, а сейчас заказываем у дизайнера в программе Adobe Photoshop.
![]()
Игорь 22 июня 2016 в 23:17
Очень интересная статья, да и блог в целом мне очень понравился! Спасибо за статью. Буду читать блог и дальше.
![]()
Андрей 28 июня 2016 в 18:17
![]()
Надежда 3 августа 2016 в 17:26
Спасибо большое. Материал статьи доступен для понимания даже для такого «чайника» как я! Удачи! 
![]()
Аби 13 августа 2016 в 21:41
Статья классная. Подскажите, какой конструктор подойдет для создания сайта-отзовика и медицинского портала?