










 Рейтинг: 4.1/5.0 (1897 проголосовавших)
Рейтинг: 4.1/5.0 (1897 проголосовавших)Категория: Руководства

«CSS. Каскадные таблицы стилей. Подробное руководство » показывает, как реализовать на практике все возможности каскадных таблиц стилей для стандартов CSS2 и CSS2.1. Множество примеров позволят научиться быстро и без усилий разрабатывать стилевое оформление веб-страниц, отвечающее современным требованиям.
Эрик Мейер рассматривает все свойства CSS и их взаимодействие, теги, атрибуты, реализации, поддержку различными броузерами, дает рекомендации разработчикам. Вы узнаете о сложном стилевом оформлении документов, пользовательском интерфейсе, верстке таблиц, о списках и генерируемом содержимом, о свободном перемещении и позиционировании, о семействах шрифтов и механизмах резервирования, о том, как работает модель блоков, о новых селекторах CSS3. поддерживаемых IE7, Firefox и другими броузерами.
Книга поможет избежать распространенных ошибок, она является полным справочником по CSS и будет полезна как опытному веб-разработчику, так и новичку. От читателя потребуется только знание HTML 4.O.
Автор: Эрик А. Мейер. Язык: Русский. Формат: Pdf , Размер файла: 7 Мб
(Пожалуйста, сообщайте в комментариях о «битых» ссылках)
Gigaebooks(Количество скачиваний: 10)

Эрик А. Мейер. CSS. Каскадные таблицы стилей. Подробное руководство. Данное издание показывает, как реализовать на практике все возможности каскадных таблиц стилей для стандартов CSS2 и CSS2.1. Множество примеров позволят научиться быстро и без усилий разрабатывать стилевое оформление веб-страниц, отвечающее современным требованиям.
Эрик Мейер рассматривает все свойства CSS и их взаимодействие, теги, атрибуты, реализации, поддержку различными броузерами, дает рекомендации разработчикам. Вы узнаете о сложном стилевом оформлении документов, пользовательском интерфейсе, верстке таблиц, о списках и генерируемом содержимом, о свободном перемещении и позиционировании, о семействах шрифтов и механизмах резервирования, о том, как работает модель блоков, о новых селекторах CSS3, поддерживаемых IE7, Firefox и другими броузерами.
Книга поможет избежать распространенных ошибок, она является полным справочником по CSS и будет полезна как опытному веб-разработчику, так и новичку. От читателя потребуется только знание HTML 4.O.
Издательство: Символ-Плюс
Год издания: 2008
Количество страниц: 576
Формат: PDF
Размер архива: 7,7 мВ

Книга описывает на пратике возможности каскадных таблиц стилей - на основе стандартов CSS 2 и CSS 2.1. Книга содержит много примеров для быстрого изучения, которые помогут создать оформление веб-страниц на уровне современных требований. Автор расматривает всевозможные взаимодействия свойств CSS. Также вы узнаете о сложнейшем стилевом оформлении и многом другом) Вы всегда можете Скачать css каскадные таблицы стилей - без проблем с нашего сайта!
Полное название книги: CSS. Каскадные таблицы стилей. Подробное руководство
Автор книги: Эрик А. Мейер
Издательство: Символ-Плюс
Год издания: 2008
Код ISBN: 978-5-93286-107-3, 5-93286-107-X, 0-596-52773-0
Формат файла: PDF
Размер файла: 31,3 Мб
7838 просмотров | Tags: HTML и CSS
"CSS. Каскадные таблицы стилей. Подробное руководство" показывает, как реализовать на практике все возможности каскадных таблиц стилей для стандартов CSS2 и CSS2.1. Множество примеров позволят научиться быстро и без усилий разрабатывать стилевое оформление веб-страниц, отвечающее современным требованиям.
Эрик Мейер рассматривает все свойства CSS и их взаимодействие, теги, атрибуты, реализации, поддержку различными броузерами, дает рекомендации разработчикам. Вы узнаете о сложном стилевом оформлении документов, пользовательском интерфейсе, верстке таблиц, о списках и генерируемом содержимом, о свободном перемещении и позиционировании, о семействах шрифтов и механизмах резервирования, о том, как работает модель блоков, о новых селекторах CSS3, поддерживаемых IE7, Firefox и другими броузерами.
Рассмотрены особенности и тонкости применения CSS, а также их роль в стандартизации способов представления веб-содержимого. CSS развивается вместе с Всемирной паутиной, поэтому всем, кто имеет дело с подготовкой содержимого для Сети, всегда есть чему поучиться. Опытные разработчики сайтов должны избавляться от порожденных традициями плохих привычек, а начинающих дизайнеров и разработчиков необходимо предостеречь от ошибок. И тем и другим эта книга будет хорошим помощником, ибо она адресована всем, кого интересуют сложные стили оформления веб-страниц, улучшение их восприятия и экономия времени и усилий при разработке. От читателя потребуются некоторые звания HTML 4.0.
Книга формирует чёткие знания и понятие о CSS, материал излагается последовательно и ёмко. Одна из целей этой книги - прививание привычки писать хороший код. Принцип изложения: пример кода + словесное описание (и рассмотрение возможных вариантов) + картинка, изображающая результат, - позволяет избежать набора текста листинга самостоятельно.
Введение
Глава 1. CSS и документы
Веб спускается с Олимпа
CSS спешит на помощь
Элементы
Объединение CSS и XHTML
Заключение
Глава 2. Селекторы
Основные правила
Группировка
Селекторы классов и идентификаторов
Селекторы атрибутов
Использование структуры документа
Псевдоклассы и псевдоэлементы
Заключение
Глава 3. Структура и каскад
Специфичность
Наследование
Каскад
Заключение
Глава 4. Значения и единицы измерения
Числа
Процентные значения
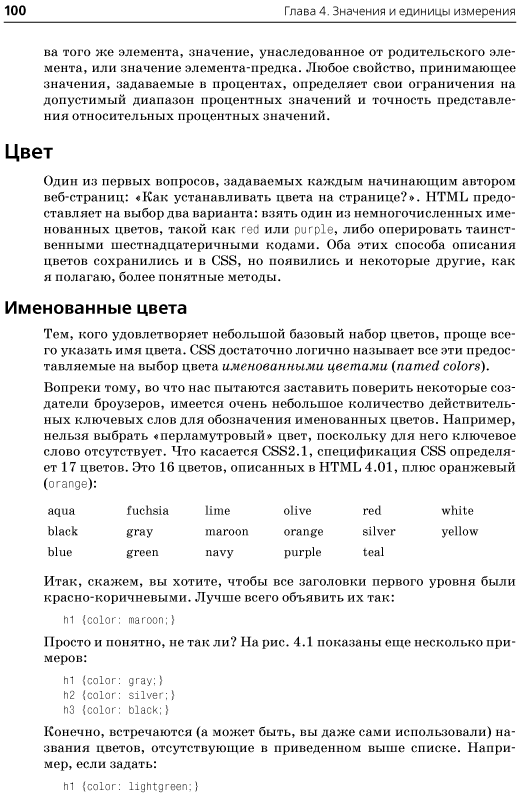
Цвет
Единицы измерения длины
URL
Единицы измерения CSS2
Заключение
Глава 5. Шрифт
Семейства шрифтов
Насыщенность шрифта
Размер шрифта
Стили и варианты
Растяжение и корректировка шрифтов
Свойство font
Сопоставление шрифтов
Заключение
Глава 6. Свойства текста
Отступы и горизонтальное выравнивание
Вертикальное выравнивание
Расстояние между буквами и словами
Преобразование текста
Оформление текста
Затенение текста
Заключение
Глава 7. Основы модели визуального форматирования
Основные блоки
Блочные элементы
Строковые элементы
Изменение представления элемента
Заключение
Глава 8. Отступы, рамки и поля
Основные блоки элементов
Поля
Рамки
Отступы
Заключение
Глава 9. Цвета и фон
Цвета
Основные цвета
Фон
Заключение
Глава 10. Свободное перемещение и позиционирование
Свободное перемещение
Позиционирование
Заключение
Глава 11. Верстка таблиц
Форматирование таблиц
Рамки ячеек таблицы
Задание размеров таблиц
Заключение
Глава 12. Списки и генерируемое содержимое
Списки
Генерируемое содержимое
Заключение
Глава 13. Стили пользовательского интерфейса
Системные шрифты и цвета
Курсоры
Контуры
Заключение
Глава 14. Неэкранные устройства
Разработка зависящих от среды таблиц стилей
Устройства с постраничной разбивкой
Стили аудиопредставления
Заключение
Приложение А. Обзор свойств
Приложение B. Обзор селекторов, псевдоклассов и псевдоэлементов
Приложение C. Пример таблицы стилей HTML
Алфавитный указатель
Третье издание лучшего справочника по CSS!
Отзываясь о предыдущем издании, русские читатели не жалели похвал:
"Это лучшее, что сейчас есть по CSS!" "Как справочник книга просто супер - 5 баллов!"
Хотите быстро и без усилий разрабатывать стилевое оформление веб-страниц, отвечающее современным требованиям? Третье издание книги «CSS – каскадные таблицы стилей. Подробное руководство» показывает, как реализовать на практике все возможности каскадных таблиц стилей для стандартов CSS2 и CSS2.1. Множество предоставленных примеров позволит научиться создавать или легко менять внешний вид веб-сайта и получать намного более богатые представления, чем это возможно средствами только HTML.
Эрик Мейер, признанный эксперт по CSS, HTML и веб-стандартам, со свойственным ему остроумием, опираясь на свой богатейший опыт, рассматривает свойства, теги, атрибуты и реализации, а также практические вопросы, такие как поддержка различными броузерами и рекомендации разработчикам. Чтобы создавать четкие и простые в обслуживании сценарии для компоновки веб-сайтов и разбивку на страницы с той же легкостью и управляемостью, которые обеспечивают настольные издательские системы, вам потребуется только знание HTML 4.0. Вы узнаете о сложном стилевом оформлении документов, пользовательском интерфейсе, верстке таблиц, списках и генерируемом содержимом, о всех деталях свободного перемещения и позиционирования, о семействах шрифтов и механизмах резервирования, о новых селекторах CSS3, поддерживаемых IE7, Firefox и другими броузерами, а также о том, как работает модель блоков.
Эрик А. Мейер занимается вопросами веб-разработки с 1993 года и получил международное признание как эксперт по HTML, CSS и веб-стандартам. Он популярный автор, а также основатель компании Complex Spiral Consulting (www.complexspiral.com), клиентами которой являются компании Online, Apple Computer, Inc. Wells Fargo Bank и Macromedia. В Macromedia Эрика характеризуют как «основного партнера в работе по превращению Macromedia Dreamweaver MX 2004 в революционный инструмент для разработки с использованием CSS».
Автор книг «Eric Meyer on CSS» и «More Eric Meyer on CSS» (New Riders), «Cascading Style Sheets: The Definitive Guide» (O'Reilly) и «CSS2.0 Programmer’s Reference» (Osborne/McGraw-Hill), а также многочисленных статей для O'Reilly Network, Web Techniques и Web Review. Эрик также создал таблицы совместимости броузеров (Browser Compatibility Charts) и координировал разработку и создание официального тестового комплекта CSS (CSS Test Suite) W3C. Он читал лекции во многих организациях, включая Лос-Аламосскую национальную лабораторию (Los Alamos National Laboratory), Нью-Йоркскую публичную библиотеку (New York Public Library), Корнелльский университет (Cornell University) и Университет Северной Айовы (University of Nothern Iowa). Эрик провел официальные выступления и технические презентации на многих конференциях, среди которых серия IW3C2 WWW, Web Design World, CMP, SXSW, серии конференций User Interface и The Other Dreamweaver Conference.
Книги Веб технологии Web дизайн Эрик Мейер "CSS - Каскадные таблицы стилей. Подробное руководство"
Эрик Мейер "CSS - Каскадные таблицы стилей. Подробное руководство"
Эта книга Вам подробно расскажет о том, как создавать веб-страницы, используя CSS - Каскадные таблицы стилей.
Прочитав эту книгу, Вы узнаете все о богатых и практически безграничных возможностях CSS2 и CSS2.1, а множество практических примеров поможет легко и непренужденно научиться самостоятельно разрабатывать стилевое оформление сайта.
Книга познакомит Вас с такими важными темами, как:
Год издания: 2008
Скачано: 11484 раз
КомментарииПредупреждать надо, что в формат devu. зря качал только
DjVu - хороший формат. А вот качество этой книги - плохое. Всего 200 dpi. Для среднего нужно 300, а для хорошего - 600dpi.
А если немного поискать, то можно скачать эту же книгу в отличном (изначально компьютерном) качестве от издательства.
Спасибо за книгу. Никаких проблем при чтении не было, весь текст хорошо виден.
НЕ НАДА ВЫПЕНДРЕВАТСЯ САЙТ ХОРОШИЙ КНИГИ НА ХАЛЯВУ РАЗДАЮТ А КОМУТО ФОРМАТ НЕ НРАВИТСЯ КОМУ НЕ НРАВИТСЯ ПЛАТИТЕ ДЕНЬГИ Ё П Т
Абсолютно согласен с последним комментарием, таких как этот сайтов мало, радоваться надо, что с говнообменников не качаете, да и бесплатно.
Чем вам не нравится формат djvu. нормальный формат. кому не нравицца - иди пофапай!
Отличный сайт! Спасибо за книгу!
От меня. Огромное спасибо автору
Вот сылка на на норм качество(компютерное) http://rutracker.org/forum/viewtopic.php?t=2361564
Недавно попала в руки книга “CSS. Каскадные таблицы стилей. Подробное руководство” автор – Эрик А. Мейер, т. к. часто приходится заниматься вёрсткой решила почитать, тем более что книги этого издательства обычно оставляют хорошее впечатление…. Начну с общего описания:
573 страницы, 14 Глав и 3 Приложения. Глава 1 – CSS и документы.
Содержание стандартно для книг данной тематики: рассмотрена краткая история, необходимость применения и преимущества перед обычной вёрсткой, основы синтаксиса и подключения к документу.
Глава 2 – Селекторы.
Как следует из названия – рассмотрены селекторы, более детально рассмотрен синтаксис применения стиля к отдельным элементам, например возможность группировки, универсальные селекторы, классы и идентификаторы.
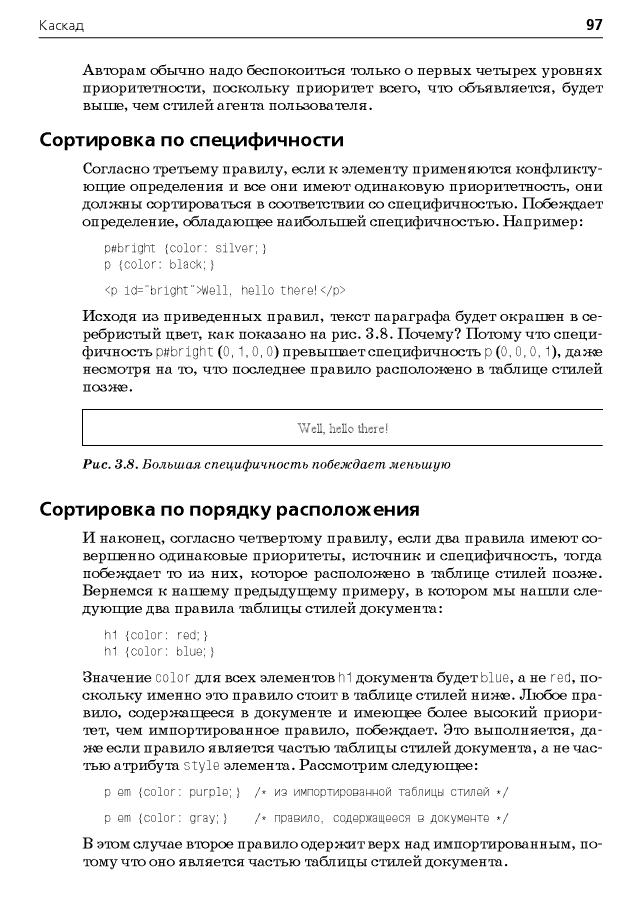
Глава 3 – Структура и каскад
Рассмотрена одна из основных идей технологии – наследование и каскад – процесс с помощью которого упорядочиваются конфликтующие объявления и исходя из которого определяется окончательное представление документа. Немного сложно расписана процедура вычисления приоретизации свойств элементов, т.е. какое из двух конфликтующих правил будет применено, автор называет это специфичностью элемента и разъясняет на шести листах идею, что CSS стиль будет применён к более уникальному из конфликтующих элементов, но с другой стороны надо же было о чём то написать 579 страницы :).
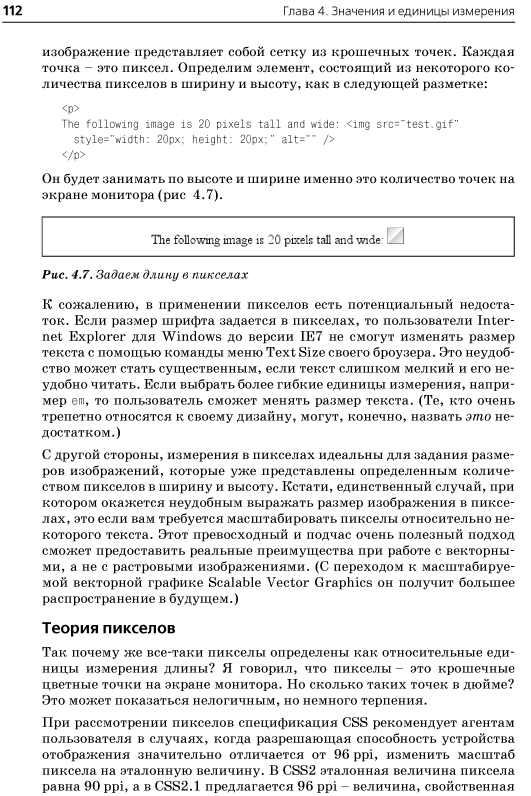
Глава 4 – Значения и единицы измерения
Не сложно догадаться что подробно рассмотрены единицы измерения, приводятся основы модели RGB и адресации (относительная и абсолютная), лично для меня в данной главе не было ничего нового, если вы хоть раз верстали страничку, то и сами должны знать как задать цвет или размер элементу. Рекомендую обратить внимание на последний раздел главы где рассмотрены ключевые слова, возможно найдёте что то интересное.
Глава 5 – Шрифт
Думаю данная глава будет интересна в первую очередь тем кто занимается криптографией и для кого важно с какой степенью жирности по 9 бальной шкале отображён шрифт, т.к я особо этим не увлекаюсь то главу просмотрела бегло.Кроме того в ней рассмотрены семейства шрифтов, несколько раз озвучена основная идея – при объявлении шрифта элемента рекомендуется указывать в конце семейство,на тот случай если перечисленных шрифтов не будет у пользователя.
Глава 6 – Свойства текста
Рассмотрены основные способы изменения представления текста, без изменения шрифта. Глава является логическим продолжение предыдущей, и если вы занимаетесь профессиональным отображением текста на странице – обратите на неё особое внимание.
Глава 7 – Основы модели визуального форматирования
Начиная с этой главы начал накапливаться негатив к автору и его произведению, в начале не понравилось, что теория блоков и отступов рассмотрена только с точки зрения IE, т.е указывается что width задаёт ширину содержимого, а не видимого блока как в остальных нормальных браузерах. Но читая дальше стало ясно почему автор так часто ссылается именно на этот браузер и можно сказать называет его эталоном валидности, все баги ИЕ он называет верной реакцией на заданные свойства. а ФФ (который единстверрый упоминается в книге, оперы и сафари похоже для автора не существует), отображает всё ошибочно, примерно после 7 главы я уже чисто листала страницы и смеялась над отдельными цитатами. Например, думаю сказать “Один из недостатков фиксированного позиционирования – оно не поддерживается IE для Windows до версии IE7″ – это всё равно что написать, что основной недостаток гидроусилителя руля и ABS,что они не поддерживается в жигулях 6 модели
Глава 8 – Отступы, рамки и поля
Глава 9 – Цвета и фон
Глава 10 – Свободное перемещение и позиционирование
Глава 11 – Верстка таблиц
Глава 12 – Списки и генерируемое содержимое
Глава 13 – Стили пользовательского интерфейса
Глава 14 – Не экранные устройства.
В общем после прочтения книги остался неприятный осадок. Не рекомендую читать.
Объём книги можно было уменьшить раза в 3. например, объяснение что нельзя вставлять комментарий в комментарий заняло несколько абзацев. Или, например, в главе 2 идею того что можно группировать элементы расписывают на двух страницах.Не люблю описания типа: “Если вы откроете окно то увидите такие то кнопки” – я и так их увижу. Зачем писать книгу которая является пересказанной спецификацией, а где же личный опыт автора, неужели ему нечего рассказать и иллюстрации просто ужасны, они не призывают к использованию css, а вызывают обратное чувство, возможно для автора будет откровением, цсс применяется для гораздо более значимых вещей чем заполнение фона треугольничками, возможно в 90 это было модно, но можно уже и изменить иллюстрации.
Складывается ощущение что читаешь спецификацию, автор не отражает личный опыт на страницах книги.
И как обычно на последок несколько вопросов ответы на которые можно найти на страницах книги:
1. Как повысить важность свойства атрибута, не повышая важность всего селектора?
2. Какие из свойств не наследуются?
3. Каким цветом будет текст <em>
*
h1#page-title
<h1 id=”page-title”> Meerkat <em>Central</em></h1>
<p>Welcom!</p>
4. Каков рекомендуемый порядок расположения стилей ссылок?
5. Как убрать подчёркивание ссылок в документе?
6. Укажите неточности в следующей строке:
<p style=”font-family: New Century Schoolbook, Tims, ‘serif'; “>
7. Какой из элементов будет отображён курсивом:
h1, h2
h2
8. Каким свойством можно задать отступ первой строки абзаца?
Какой ужасный стиль текста подобран под этот дизайн.
Оформление текста стремится к 0. Тут же вроде бы css обсуждают нет?
Книжка наверное хороша, а сайт создаёт вид готового на 30%
Не хотел писать комментарии к статьям, но не удержался из-за псевдо-автомобильной тематики. Настя, про ГУР было неудачное сравнение поскольку он, как и АБС, технически реализуем на всех авто ты IE3,4 версий вообще видела. В свое время они были эталонами да, IE страшен как ядерная война в плане кросс-браузерности, производительности и юзабилити, но все очень относительно, как и в автомобилях
Просто люблю употреблять сравнения, мне кажется с ними более понятно и наглядно. Возможно АБС не самый удачный пример)
Cascading Style Sheets: The Definitive Guide
Букинистическое издание
Автор: Эрик А. Мейер
Переводчик: Н. Шатохина
Издательство: Символ-Плюс
Серия: Бестселлеры O'Reilly
Сохранность: Очень хорошая
ISBN 978-5-93286-075-5, 5-93286-075-8, 0-596-00525-3; 2007 г.
Страниц: 576 стр.
Формат: 70x100/16 (170x240 мм)
Тираж: 1000 экз.
Переплет: Мягкая обложка
Второе издание основополагающего труда Эрика Мейера, признанного эксперта по CSS, HTML и веб-стандартам, охватывает стандарты CSS2 и CSS2.1. Рассмотрены особенности и тонкости применения CSS, а также их роль в стандартизации способов представления веб-содержимого. CSS развивается вместе с Всемирной паутиной, поэтому всем, кто имеет дело с подготовкой содержимого для Сети, всегда есть чему поучиться. Опытные разработчики сайтов должны избавляться от порожденных традициями плохих привычек, а начинающих дизайнеров и разработчиков необходимо предостеречь от ошибок. И тем и другим эта книга будет хорошим помощником, ибо она адресована всем, кого интересуют сложные стили оформления веб-страниц, улучшение их восприятия и экономия времени и усилий при разработке. От читателя потребуются некоторые звания HTML 4.0.