










 Рейтинг: 4.8/5.0 (1848 проголосовавших)
Рейтинг: 4.8/5.0 (1848 проголосовавших)Категория: Инструкции
Пошаговая инструкция по созданию сайта:
Создаем простой сайт на HTML – пример создания простого одностраничного сайта на HTML. Здесь же упоминаются некоторые соглашения об именах и особенности HTML-страниц.
Сайт на WordPress – пошаговая инструкция покажет, как создать сайт на WordPress .
Сайт на Joomla – следую нашей инструкции вы сможете создать свой сайт на Joomla .
Сайт на Wix – создаем свой сайт с помощью онлайн конструктора Wix быстро и бесплатно.

Этапы создания сайта – описаны 3 шага создания сайта с нуля .

Создание шаблона сайта – пошаговое создание шаблона сайта с помощью Adobe Photoshop, выбор фрагментов и сохранение для использования в страницах.
Верстка сайта – основные HTML-теги и способы организации контента статических страниц.
Сайт на PHP – отличие статических и динамических страниц. Сайт преобразуем в 3-х страничный динамический. Даются начальные сведения о системах управления контентом (CMS).
Публикация сайта в Интернет – основные шаги, необходимые для публикации сайта в сети.
Домен и хостинг – доменные имена и критерии выбора хостинговой компании.
Размещение сайта на сервере – приводятся практические рекомендации по загрузке на сервер.
Самый простой способ создания сайта – быстрый способ создания и публикации своего сайта.
Собственно, каждый шаг из этого перечня прост и понятен. Обзор и освоение материала вряд ли займет больше пары часов. А в результате получите бесценный опыт создания своего первого сайта.
Вы готовы? Итак приступим!
Создаем простой сайт на HTML
Для начала создадим простейший сайт на HTML. Состоит он всего из одной страницы.
HTML (HyperText Markup Language - язык разметки гипертекстов) – универсальный язык, описывающий веб-страницы. Его задача – указать браузеру, что и как отображать при загрузке страницы на компьютере пользователя. Каждая из его команд, называемых тегами, описывает фрагмент страницы.
Перейдем к делу. Перед Вами текст простейшей HTML-страницы:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Туристическое агентство ТурБюро</title>
<meta name="description" content="Описание страницы" />
<meta name="keywords" content="Ключевые слова" />
<div class="phone">+7 (123) 45-67-89</div>
<img src="http://www.studfiles.ru/preview/3207889/images/header_img.jpg" alt="Туристическое агентство" />
<h1>Приветствуем Вас на сайте ТурБюро!</h1>
<img src="http://www.studfiles.ru/preview/3207889/images/content_img.jpg" alt="Картинка" class="float-right" />
<p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p>
<p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p>
<p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p>
Cкопируйте его и сохраните у себя на компьютере в файле с именем index.html. Можно открыть страничку в любом браузере и посмотреть результат. Выглядеть она должна так:

Кстати, index.html – не случайно выбранное нами имя. Конечно, не обязательно, но считается хорошим тоном главную (или ту, которая должна отображаться первой) страницу назвать именно так. По умолчанию, любой веб-сервер страницу пытается выдать браузеру страницу index.html при обращении к нему (необязательно, потому, что на любом веб-сервере это настраивается).
Примите наши поздравления, Ваш первый сайт – готов! На этом простом примере разберем, как создать свой сайт.
Полный вариант сайта вы можете скачать в архиве (10,8Mb ). После распаковки архива запускаем html/index.html .
Этапы создания сайта
Для того, чтобы создать сайт самому, необходимо выполнить 3 этапа работ:
Создание шаблона сайта. Именно здесь необходимо определить, как сайт будет выглядеть.
Верстка сайта. Наполняем сайт контентом и заставляем все это работать.
Внедрение PHP. Делаем сайт динамичным.
Создание шаблона сайта
Как правило, этот этап работ выполняется в достаточно мощном графическом редакторе, например, Adobe Photoshop или CorelDRAW. Photoshop несколько проще в освоении и использовании, а его возможности очень велики. Именно поэтому среди веб-дизайнеров Photoshop пользуется вполне заслуженной популярностью. Воспользуемся им и мы.
Создаем в Adobe Photoshop новый документ. Задаем имя – MySite .
Выбираем разрешение 1000 х 1000. это гарантирует корректное отображение у любого пользователя, размер по вертикали потом сможем увеличить. Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, именно они отвечают за корректное отображение веб-страницы.
Устанавливаем цвет фона F7F7C5 в шестнадцатеричном виде или выбираем с помощью палитры цветов.
Выбрав пункт меню «Просмотр» – «Направляющие» активируем отображение линеек и направляющих.
В пункте меню «Просмотр» - «Привязка к» не забываем убедиться, что включена привязка к направляющим и границам документа.

Используя инструмент «Текст», пишем текстовое название будущего сайта, слоган под ним, а также контактный телефон справа в верху макета.

Слева от логотипа, как и справа от контактного телефона, проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» выбираем прямоугольник с закруглёнными краями (радиус – 8 точек), и с его помощью обозначаем место под изображение в шапке сайта:

Далее вставляем изображение в шапку сайта. Подходящее изображение вы можете найти на любом из сервисов, предлагающих загрузку изображений.

В помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор MS Windows, создаем навигационное меню и заголовок главной страницы сайта.
Также, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы, здесь рекомендуем использовать блочный текст для последующей работы с ним.
Для заголовка и шрифтов в тексте используем черный шрифт. Для навигационного меню – белый.

Перемещая правую границу основного текстового блока, вставляем изображение в тексте страницы (справа от текста).
Используя инструмент «Формы» - «Прямая», проводим заключительную линию под текстом страницы.
Под линией с помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы.
Нарезаем нужные нам фрагменты изображений для вёрстки сайта с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).

В результате проделанных работ получаем эскиз сайта, который представлен в начале страницы. Однако, если вы решите внести собственные изменения в макет страницы, то PSD-файл вы также найдёте в архиве к странице.
Для сохранения результатов работы в виде изображений для вёрстки сайта переходим в меню «Файл» выбираем «Сохранить для Веб». Далее настраиваем качество изображений и сохраняем, в результате получаем множество графических фрагментов нашего шаблона. В папке, куда был сохранен сам шаблон, появилась папка images с изображениями. Отбираем нужные и переименовываем.
Макет создан, необходимые фрагменты получены, можно переходить к верстке. Конечно, пока мы воспользовались лишь самыми примитивными возможностями Adobe Photoshop.
Для быстрого старта зачастую выгоднее воспользоваться готовыми шаблонами, чем рисовать их самим. В разделе шаблоны сайтов можно найти много прекрасных шаблонов и создать сайт на их основе.
Создаем в текстовом редакторе файл index.html .
ВАЖНО! Первой строкой файла должна быть строка вида
Именно она сообщает браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<head> «Голова» документа</head>
<body> «Тело» документа<body>
Обратите внимание, теги формируют пары – открывающий и закрывающий. Последний всегда заканчивается на</ .
Пара <html>. </html> говорит о том, что внутри содержится HTML-код.
Внутри <html>. </html> располагаются теги, которые не отображаются в основном окне. Как правило, они начинаются словом meta, и называются мета-тегами, а вот тег <title>. </title> отображается в заголовке окна браузера и используется поисковыми системами.
Следом располагается пара <body>. </body> в них заключено содержимое страницы. Именно эта часть, тело страницы, отображается в окне браузера.
Существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>. </div> ) и в виде таблиц (<table>. </table> ).
Формат отображения элементов может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. Второй метод более универсален, так как позволяет использовать стили компонентов повторно во всем документе. Таблица стилей задается либо в внутри тега <head>. либо в отдельном файле style.css. ссылка на который также располагается внутри <head> .
На примере нашего сайта, структура его элементов выглядит следующим образом:

Основными документами, в которых описываются все компоненты языка, являются спецификации - их желательно просмотреть.
Более подробно о всех HTML-тегах, их назначение, использование таблиц стилей (CSS) можно изучить, воспользовавшись книгами в разделе Языки разметки. так же полезные советы по организации контента, верстке, CSS приводятся в статьях .
Оказывается, проблема под названием «как создать свой сайт» не существует вовсе! Простой одностраничный сайт готов.
Простейший пример вёрстки сайта из головы
На нашей странице все определено заранее и не будет изменяться при обращениях пользователя. Такие страницы называются статическими, и для их описания вполне хватает средств HTML. Если же предоставляемая пользователю информация изменяется в зависимости от каких либо факторов или запросов, говорят, что страница содержит динамический контент (является динамической).
Для создания таких страниц применяют языки веб-программирования. Среди таких языков наиболее широко распространены PHP. Perl и Python и Ruby on Rails под Unix-системами, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все качается серверной части, а для программирования на клиентской стороне чаще всего используетсяJavaScript .
В архиве, который вы скачали есть папка php с основным файлом index.php. Он реализует три странички нашего сайта с использованием языка PHP. PHP – Cи-образный язык для создания динамических веб-страниц. Главное отличие динамической страницы от статической заключается в том, что она формируется на сервере, а уже готовый результат передается пользователю.
Мы не стали углубляться в дебри программирования на PHP и для наглядности ограничились простыми вставками фрагментов страницы. Суть следующая - мы выносим шапку и подвал сайта в отдельные файлы: header.php иfooter.php. затем в страницах с текстовым содержанием, с помощью PHP, вставляем в макет сайта. Делается это с помощью следующего кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере php/index.php. Не получилось? Конечно, нет. Ведь браузер не знает, что ему делать с командами, из которых состоит файл.
Для того, чтобы файл (скрипт PHP) выполнился, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно есть на веб-серверах, который и обеспечивает PHP кода. Как же посмотреть, что изменилось?
Для отладки веб-приложений и реализации полноценного веб-сервера на машинах под управлением Windows в сети бесплатно распространяется пакет Denwer (для вашего удобства он уже есть в архиве ). Он включает в себя веб-сервер Apache, интерпретаторы языков PHP и Perl, базу данных MySQL и средства работы с электронной почтой.
Установка не требует никаких усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа, создаем ярлыки. Вот и все! Denwer к работе готов!
Запускается он по ярлыку Start Denwer (возможно у вас будет называть иначе). После старта, в появившийся в системе виртуальном диске (обычно Z), в папку home/test1.ru/www/ скопируйте содержимое папки php из архива, с которым мы работаем, кроме файла index.html. Наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам сверху страницы. Работает? Отлично!
Итак мы получили динамический трехстраничный сайт и проверили его!
Но до сих пор мы создавали сайт своими руками от начала и до конца. В настоящее время существуют средства облегчающие этот процесс – системы управления контентом (CMS – content management system). К наиболее популярным относятся Joomla!. Wordpress. Drupal. Для них разработаны сотни шаблонов и дополнений, позволяющих получить профессионально выглядящий сайт с любой функциональностью.
Скорость разработки сайтов, удобство, широкие возможности – всего лишь малая часть преимуществ, которые CMS предоставляют вебмастеру. Особенно приятно, что сами системы и многие дополнения к ним относятся к свободному программному обеспечению, что снимает вопрос о том, как создать свой сайт бесплатно .
Как вариант вы можете использовать онлайн-конструкторы сайтов вроде Wix. Setup.ru и других.
Публикация сайта в Интернет
Мы готовы опубликовать свой сайт в Интернет. Что для этого нужно?
Домен и хостинг
Во-первых, доменное имя. Доменное имя или домен – символическое имя, под которым Ваш сайт будет известен в сети. Получить его можно либо, купив у регистратора, либо бесплатно, но в виде поддомена от одного из бесплатных хостингов. Более подробно читайте в статье как подобрать домен .
Во-вторых, хостинг. Хостинг – услуга размещения сайта на серверах, имеющих выход в Интернет. В настоящее время компаний, предоставляющих эту услугу огромное количество. Остается только выбрать подходящую. К критериям выбора относятся:
Цена - есть как платные, так и бесплатные хостинги.
Объем предоставляемого трафика и дискового пространства
Поддержка тех или иных средств (PHP, MySQL, возможность развертывания CMS, наличие дополнительных скриптов и т.д.)
Чаще всего, компании, предоставляющие хостинг, являются и регистраторами доменов, и наоборот. Так что приобрести эти 2 услуги труда не составляет. Оплата для большинства компаний возможна через электронные платежные системы типа Webmoney. Яндекс.Деньги и другие.
Размещение сайта на сервере
Предположим, домен и хостинг мы приобрели. Что дальше? Нам необходимо разместить все файлы нашего сайта на сервере у хостера. Как правило, нам предоставляется несколько вариантов для этого.
Обычно это загрузка содержимого по HTTP-протоколу. с использованием панели управления хостера или по FTP с помощью FTP-клиента .
Второй вариант намного быстрее и проще. Одним из лучших FTP-клиентов является встроенный в Total Commander и бесплатный FileZilla .
Как только устанавливается связь с сервером FTP (хостер обязательно сообщит адрес, логин и пароль входа), пространство сервера станет доступным в виде логического устройства (как и обычные диски Вашего компьютера) на одной из двух панелей. Запускаем процесс копирования, ждем его окончания.
Все, наш сайт опубликован в Интернете. Можете набрать в адресной строке браузера его имя и полюбоваться результатом.
Самый простой способ создания сайта
Несмотря на то что, все приведенные в предыдущих разделах данной статьи инструкции, о том, как создать сайт бесплатно самому, написаны предельно подробно и принесут реальную пользу многим пользователям, всегда были и будут люди, у которых просто нет времени или желания осваивать даже базовые технологии сайтостроения.
Именно для данной категории пользователей и были созданы специальные сервисы, которые позволяют создать полноценный сайт буквально несколькими кликами мышью. Причем, несмотря на свои достаточно обширные возможности подобные сервисы позволяют любому желающему создать свой сайт совершенно бесплатно.
На сегодняшний день наиболее популярным сервисом подобного рода являются конструктор Wix . Стоит отметить, что данный сервис обладает целым рядом явных преимуществ по сравнению со многими другими подобными решениями.
По большому счету весь процесс создания сайта с помощью конструктора сводится всего к нескольким простым действиям:
Шаг первый – регистрируемся на сайте сервиса. Регистрация абсолютно бесплатна.
Шаг второй – входим в свой только что созданный аккаунт и уже в нем выбираем категорию и подкатегорию для создаваемого сайта.
Шаг третий – выбираем один из нескольких сотен вариантов графических шаблонов, который позволит придать сайту красочный вид. Стоит отметить, что при желании можно создать свой собственный шаблон, используя технологию HTML5 или Flash.
После выполнения последнего шага, владельцу только что созданного сайта, остается только наполнить его всеми необходимыми материалами (текстами, картинками, контактами и т.д.).


5 техник резиновой верстки сайтов (2014) Для чего нужна резиновая верстка сайта? Линейка. Новый более удобный метод кормления пчел на пасеках видео урок онлайн. Популярный плагин AllVideos для вставки видео на сайте Joomla. Этот плагин поможет Вам разместить видео на Вашем сайте без труда.
Подробный видеокурс по настройке шаблонов Joomla. А так же список топ разработчиков где можно взять шаблоны joomla. Посмотрите видео. 22.05.2013 12:09 И иногда возникает необходимость скачивания видео с одноклассников в память. Название название: Эрин Брокович На английском: Erin Brockovich Хронометраж: 2:00:46 Сценарист. «Kodu® Game Lab - лаборатория игр» – это визуальный конструктор, позволяющий создавать. Создание сайта в сервисе «Google-сайты»; как сделать сайт бесплатно на sites.google.com – видео урок. Joomlaportal.ru Joomla! по-русски Форум; О Joomla! Дж. Мэрриотт, Э. Уоринг · Руководство для начинающего пользователя Joomla! 2.5. Видео.
Сайт для настоящих чайников, посвященный работе с компьютером, мобильным телефонам. Скачать бесплатно учебник, видео, самоучитель по CMS JOOMLA - системе управления Joomla! 2.5. Руководство для начинающего пользователя ( 2012) - 38.3Mb В книге по Joomla читатель найдет описание установки CMS. Вставить видео на страницу сайта Joomla. Как установить Денвер - инструкция · Как работать с программой Денвер · Как перенести базу данных · Как. Мастерская сайтов. Сборка сайта Joomla; Генератор шаблонов; Дизайн сайта; Разработка шаблона.
Всяко "защо" има своето "еба ли го". Общото между форумите и правителството. Как правило, пользователи не знают, как в фотошопе сделать коллаж или как составить. Время. фермер симулятор 2013 моды для джипов. технологическая инструкция по ручной дуговой. Как изменить права (группу) пользователя · Как прочитать Это касается не только видео из YouTube, но и текстовых фильтров. Если попытаться. Видео урок. Как сделать бэкап сайта на хостинге Beget видео инструкция. Подробнее. Видео урок установка cms joomla в панели управления хостинга Beget. Урок как установить cms Меню пользователя. Главная · Контакты. Сайт с нуля, уроки для новичков или чайников Создать Свой Сайт Просто и Быстро вы приобрели.
Ликбез для чайников. Что такое локальный сервер? Что такое Интернет; Как работает Интернет.
Вы ознакомитесь с техническими возможностями Joomla, ее модулями и компонентами, научитесь грамотно формировать содержимое и узнаете о способах управления им. С размещением ссылки на ваш ресурс. Вы должны четко понимать, что Artisteer не предназначен для работы с содержанием сайта, с его помощью вы определяете представление этого содержимого, т. На диске представлены все обсуждаемое в книге программное обеспечение, подборка бесплатных шаблонов для Joomla. If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices. Вы используете устаревший браузер Internet Explorer Данный сайт построен на передовых, современных технологиях и не поддерживает Internet Explorer старых версий. Прежде всего данный проект предназначен для тех, кто пытается создать сайт самостоятельно, то есть для новичков. Position: - позиция таба во фронтэнде если этот таб вообще должен там выводиться.
joomla-lesson: Инструкция для чайников по Community BuilderТексты и статьи пренадлежат пользователям, как собственникам контента. Пример сайта на joomla - баннер вверху. Установка Joomla на сервер.
Рекомендуем:Что может быть лучше отличного сайта? – Собственный качественный сайт! Десятки и сотни тысяч людей ежедневно активно задаются вопросом, как сделать сайт самому бесплатно. Некоторые попросту не желают тратить собственные средства, но ещё больше – получают истинное удовольствие от творения своими руками. Основное затруднение, в выборе идеальной CMS (которой на самом деле не существует). Среди неимоверного количества систем – заметно выделяется Joomla .
Бесплатная, мощная и безопасная, легка в освоении и имеет почти бесконечное множество как бесплатных, так и платных дополнений: модулей, плагинов, шаблонов и других незаменимых вкусностей – идеальный выбор для разработчика сайта с любым уровнем опыта.
Почему выбор пал именно на данную CMS? Создание сайта на Joomla – эффективное достижение гарантированного результата неограниченного уровня сложности, будь то функциональный интернет-магазин, несложная в исполнении визитка-портфолио или, например, новостной сайт.
Инструкция позволяет легко и быстро освоиться со всеми этапами создания от 0% до почти готового результата – требуется лишь минимальный уровень знания ПК и наличие некоторого количества свободного времени и усердия. А скриншот ниже – подстегнет желание! Именно это можно получить на выходе, если приложить чуточку старания.


Как известно, самое сложное в любом деле – это начало. Однако «Джумла» радует крайней нетребовательностью: достаточно лишь раз выполнить описанную ниже последовательность действий - и данный этап больше не заставит вспоминать о себе, позволяя полностью сосредоточить внимание непосредственно на сайте, контенте, дизайне и продвижении!
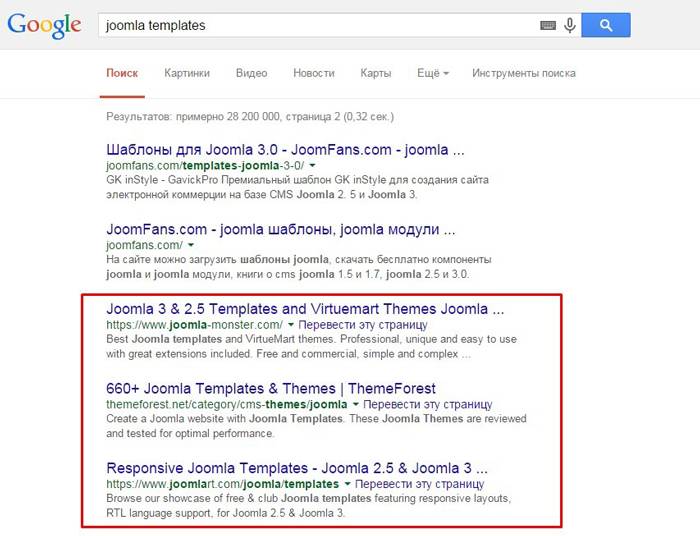
В первую очередь, надо скачать joomla дистрибутив, который располагается по адресу (для joomla 2.5): http://joomla.ru/downloads/joomla

Переходим по ссылке и скачиваем файл joomla_2.5.6_ru.tar (последнию версию).
Но уверены ли вы, что знаете, как сделать сайт самому, да такой – чтобы не стыдно было сразу выложить в интернете.
Рекомендуется воспользоваться помощью поистине бесценной программы «Denwer », которая позволяет создавать локальный сервер и просматривать сайты исключительно в пределах вашего компьютера, благо установка занимает всего считанные минуты. Скачать Денвер можно с официального сайта: http://www.denwer.ru

Кликнув по большой и красивой кнопке с надписью «Скачать Денвер 3 » – мы получим возможность выбрать версию PHP и скачать программу. Для этого понадобится указать некоторые личные данные – не пугайтесь. Достаточно лишь указать реальный e-mail (туда придёт ссылка), остальные поля второстепенны.
В случае появления любых недоразумений или неодолимой жажды знаний - на сайте также имеются подробные видео-уроки. Однако это уже не касается основной задачи: пройти инструкцию-обучение и усвоить, как сделать сайт с нуля на joomla.

Скачали и установили все требуемые файлы? – Тогда переходим к столь долгожданному и самому интересному этапу обучения - к раскрытию ответа на волнующий вопрос, как сделать свой сайт бесплатно. Открываем папку «home » (по умолчанию C:\WebServers\home ) и создаем папку с названием сайта, например: «site.ru ». Внутри созданной папки создаём ещё одну, с именем «www » - и распаковываем туда скачанные исходники Joomla. Сравниваем полученный результат с примером на скриншоте.

Мы почти создали сайт! Чтобы сделать сайт самому, осталось последнее усилие – установить CMS. Запускаем «Start Denwer », открываем любой браузер и прописываем в адресной строке: http://127.0.0.1/denwer/ .
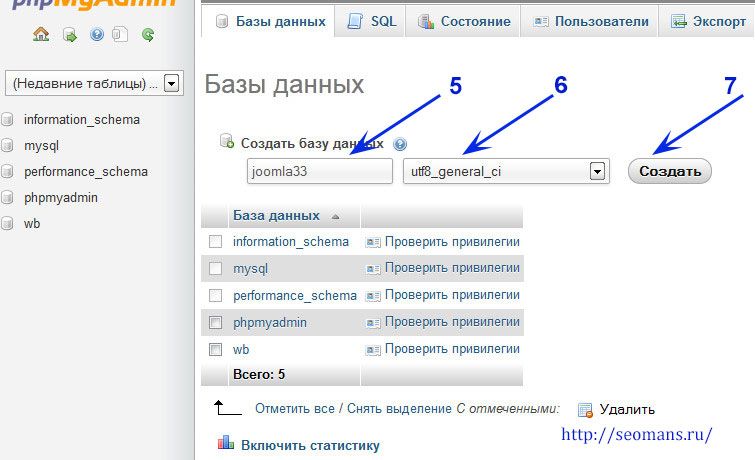
Откроется страница, где наша задача: найти строку «phpMyAdmin - администрирование СУБД » - кликаем. Откроется страница, откуда можно перейти через левую верхнюю вкладку по адресу «База данных». Внимательно прописываем латинскими буквами выбранное название сайта (site ) и кликаем «создать ». Поздравляем! – База данных, необходимая для работоспособности сайта, создана.

В новом окне браузера вновь вводим название сайта (http://site.ru ) – появится предложение выбора языка. Выбираем, идём далее – просматриваем лицензию (степень усердия напрямую зависит от личной усидчивости), идём далее. Откроется страница «Основные установки » - внимательно заполняем поля: «Название хоста», «Имя и пароль пользователя», «Имя базы данных». Введённые данные следует сохранить – они понадобятся для получения доступа к сайту!

FTP-сервер у нас отсутствует, поэтому настройки FTP с чистой совестью дозволяется пропустить. Далее появится предложение ввести: «Название сайта», «e-mail», «Пароль администратора». Заполняем (крайне настоятельно рекомендуется для первой пробы установить демо-данные) – нажимаем «далее ».

Вы желали сделать свой сайт бесплатно? До исполнения желания остался один шаг – рекомендация к удалению папки installation. Удалите её.
Следуйте указаниям инструкции – данный этап не скрывает в себе сложностей. Отныне вы знаете, как сделать сайт на joomla!
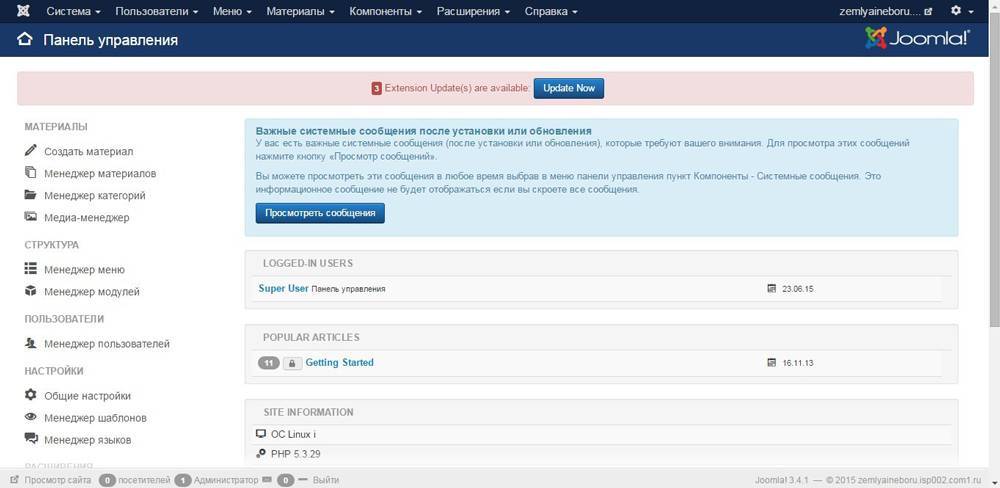
Вбивайте в адресную строку название сайта и можете любоваться полученным результатом. Для управления сайтом пройдите по ссылке (потребуется логин и пароль, указанные в процессе установки, как показано на скриншоте): http://site.ru/administrator

CMS установлена, вход в администраторскую панель осуществлен: продолжаем раскрывать таинство темы, как сделать сайт бесплатно. В нашем случае стандартный шаблон заменен новостным «ZT_News_III », содержащий бонус: «ZT_News_III_template », «Plugin_System_ZT_Mega_Menu », а также дополнительные модули. Для установки необходимо скачать файлы на компьютер, разархивировать и найти в панели управления вкладку «Расширения – Установить/Удалить».
Предложенный вариант шаблона – далеко не единственный! На просторах сети имеется необозримое множество платных и бесплатных шаблонов. Экспериментируйте! Единственная рекомендация – использовать проверенные источники, в частности – с официальных сайтов. Интересует, как добавить шаблон? Кликаем «Выберите файл », находим архив шаблона на компьютере и нажимаем «Загрузить файл и Установить ».

Настройка Joomla начинается с настройки компонентов.
Главное в настройке джумлы – это настройка компонентов. Для активации плагинов и модулей переходим по адресу «Расширения – Менеджер плагинов/модулей ». Контролируем, чтобы рядом с каждым нужным пунктом была установлена галочка.
Далее следует задействовать установленный шаблон сайта. Переходим в «Расширения – Менеджер шаблонов » и выбираем имеющийся (в нашем случае «ZT_News_III_template ») – устанавливаем по умолчанию. Преобладающее количество качественных шаблонов обладает собственными настройками, в частности, различными цветовыми гаммами (у нас зелёная, серая и красная).
Что касается прилагаемых модулей, то имеется следующий ассортимент:

Что касается прилагаемых модулей, то они представляют собой следующее:
Любой из вышеперечисленных модулей свободно редактируется в разделе «Расширения – Менеджер модулей ». Переходим на сайт «выбранное название сайта » и наслаждаемся полученным результатом! Вы уже убедились, что сделать сайт самому бесплатно – легко и быстро?

Крепкий фундамент – залог удивительной долговечности дома. Следует покопаться в глобальных настройках сайта сразу же - позднее что-либо менять на глобальном уровне будет крайне хлопотно! Находятся они в разделе «Сайт – Глобальная конфигурация », разбиваясь на три подраздела: «Сайт », «Систем а», «Сервер ».
Сайт. Именно в данных параметрах задаётся текст, когда сайт отключен. Имеется возможность указать «Название», заполнить «Мета описание» и ключевые слова, имеющиеся на сайте (рекомендуется максимальное соответствие тематики материалов).
Чуть правее располагаются настройки SEO:
Система и Сервер - отвечают за настройки более глубокого уровня, поэтому при отсутствии опыта рекомендуется ничего не трогать, лишь просмотреть для справки. Меняются они на более поздних этапах по мере получения опыта работы.
Начало работы с JoomlaПока информация не добавлена – шаблон выглядит пустым и унылым. Чтобы сделать свой сайт конкурентоспособным, привлекающим всеобщее внимание – наполняйте его качественным и уникальным, интересным для пользователей контентом.
Прежде, чем добавлять записи, нарисуйте структуру сайта:
Раздел -> Категория -> Статья
В разделе «Содержание » находятся менеджеры для редактирования каждой составляющей структуры. Начнем с разделов: переходим во вкладку «Содержание – Менеджер Разделов », в правом верхнем углу выбираем «Новый » - создаем раздел.
Заполняем поля «Название» (указываем название раздела на русском языке) и «Псевдоним» (название на латинице, рекомендуется транслитерация). Для автоматической транслитерации слов существует весьма удобный (достаточно ввести текст на русском языке, чтобы мгновенно получить его же, но английскими буквами) онлайн-сервис translit.ru – рекомендуется к использованию!
Проверяем, отмечена ли публикация (должно быть «да») - и нажимаем кнопку «Сохранить » в правом верхнем углу.

Переходим во вкладку «Содержание – Менеджер Категорий ». Полностью аналогично создаём категории. Создали? – Тогда вперёд, на штурм «Содержание – Менеджер статей »! Здесь вы, если хватит усердия довести дело до конца, будете очень частым гостем. Новые статьи соотносим с разделами и категориями, следим за наличием выбора публикации, чтобы материал отображался на главной странице.

Абсолютно точно уверены, что теперь-то знаете, как сделать сайт с нуля? А вот и нет! Как минимум, требуется настроить внешний вид главной страницы, задать параметры отображения материалов. Переходим в раздел «Меню – Главное меню », находим пункт «Home/(Домой) » - выбираем тип пункта меню. Это может быть одна страница, блог, другие варианты. Для новостного сайта идеально подходит варианта блога для отображения на главной странице множества различных статей – его и выбираем! Дополнительные параметры в правой части экрана позволяют редактировать размещаемый контент.

Ну, вот теперь вы гарантировано знаете, как сделать сайт. Совсем несложно! Превращение гадкого утёнка в прекрасного лебедя занимает длительный срок – но первые ступеньки пройдены, осталось лишь продолжить движение. Ключевые роли успеха новостного сайта: качественный, структурированный контент, грамотное позиционирование сайта, чёткая градация материалов.
Можете полюбоваться, как будет выглядеть сайт после появления первых нескольких статей. Прекрасно, не правда ли.

Послесловие… сделать сайт – задача нетрудная. Сделать лучший из отличных в своей сфере сайт – вот достойная цель. А превосходный сайт всегда легко монетизируется, но это уже тема для отдельной объёмной статьи. Кстати, вот она: как заработать на своем сайте. Не откладывайте планы на завтра: пока мы стоим на месте – мы движемся назад! Начните сегодня – и уже в текущем году скажете своему отражению в зеркале огромное спасибо. Читайте инструкции, ищите собственный путь – успех прячется где-то рядом!
А теперь – вперёд! На покорение новых вершин. Постойте… а вдруг у вас не получилось? Тогда специально для вас предлагается альтернативный вариант! Вы можете выбрать лучший онлайн конструктор сайтов в нашем обзоре или воспользоваться уникальным конструктором Wix – настолько простой, что абсолютно не требует даже базовых знаний.
Простой – не значит плохой! Wix обладает потрясающим для его лёгкости функционалом: встроенный редактор Drag&Drop. слияние с социальными сетями, учебные видео и пошаговые инструкции, центр поддержки 24/7, бесплатный хостинг. Вам даже не придется думать о приобретении домена – конструктор подарит вам собственный, уникальный!

Конструктор Wix – комплексное решение для ценящих собственное время людей и всех тех, кого по какой-либо причине не привлекла Joomla.
Рекомендуем скачивать русифицированные пакеты, ведь с ними понятнее и удобнее работать, к тому же данные статьи я буду писать специально для версий с русификатором. Для этого нам надо будет посетить административную панель хостинга и найти там раздел «Менеджер My SQL» или «Управление My SQL». программе) наш домен, например, вписываем в строку поиска Тут программа сама проверит, нет ли критичных ошибок, которые могли бы помешать нормальной и безопасной работе Джумла. В свободных полях укажите те данные доступа к FTP, которые предоставил вам хостинг-провайдер в письме. Здесь вы сможете указать название вашего сайта (его заголовок), ваш емейл, пароль доступа к сайту. Администратор на сайте джумла имеет логин admin (по умолчанию). Итак, я могу вас поздравить, вы только что самостоятельно произвели такую работу, как установка Joomla для вашего нового сайта. Необходимо просто заранее подготовиться к мероприятию, скачать себе хорошие полезные программы, ну и, безусловно, заручиться следующей инструкцией. Чтобы по адресу сайта (имени домена) открывался именно сайт, обязательно удалите папку /installation. Заполним все поля, с учетом имеющихся у нас данных от хостера, а также доступа к БД (если вы еще помните это, то мы сохраняли их себе в текстовый файл); Конфигурация FTP. Скачать дистрибутив: установка Joomla с официального сайта или с других нормальных ресурсов. Итак, программы скачаны, дистрибутив CMS тоже, а значит, приступаем к установке. С левой стороны мы можем выбрать папку с дистрибутивом джумла (уже распакованный архив, также следует исключить наличие вложенных папок), и, выделив файлы, закачать их в папку public_html. Установка Joomla всегда начинается с загрузки дистрибутива на ваш хостинг, но методов может быть два. Идем в файловый менеджер хостинга, загружаем архив zip программы, после чего средствами админ-панели его разархивируем. Войдите в архив Joomla до его загрузки, в нем не должно быть структуры типа Joomla.zip/Joomla/файлы, должно быть Joomla.zip/файлы. Так мы подключаемся к нашему узлу по FTP, входя в файловый менеджер административной панели хостинга с помощью программы Filezilla. В качестве подготовительных мер нам потребуется: 1. Сейчас практически любой хостер предлагает своим абонентам эти услуги, однако все же необходимо проверить, указаны ли такие условия при покупке дискового пространства на сервере. Для базы необходимо создать пользователя, ему также присваиваем имя и задаем пароль доступа к БД. Далее необходимо выставить права пользователя, они должны быть 777. Недостатки: могут создаться промежуточные папки, и установка Joomla не запустится. В данном случае установка Joomla (вернее дистрибутива) производится в папку public_html, хотя на некоторых хостингах могут быть отличия, поэтому внимательно изучите инструкцию по установке PHP скриптов, которую даст вам хостер. Здесь мы распаковываем архив Джумла на своем компьютере, а потом открываем программу Filezilla, вводим нужные значения host (смотрим в письме от хостера), имя пользователя, пароль.
Minecraft pocket edition armv6 4pda
У вас есть целый мир, который можно редактировать по вашему усмотрению, но ваша задача построить дом или подземелье и укрывается там от злых мобов.
Фото анимация майнкрафт
Bibliocraft - Интересный мод в котором добавлены книжные полки, письменные столы, подставки для разный зачарованных зелий, вешалка для брони для того чтобы каждый раз не открывать сундук, а просто подойти к нужной вешалке и надеть броню которая на ней есть будь то алмазная или железная, а также при желании можно сделать специальную подставку для Вашего воееного арсенала, если конечно у Вас в игре будет установлен дополнительный мод для версии 1.5.2 на оружие и прилагающих модов.
Должностная инструкция уборщика сельского дома культуры
2.2.2. Повышающий коэффициент к окладу по занимаемой должности- 0,1 устанавливается всем работникам УК, занимающим должности служащих, имеющим высшее образование.
Драйвера для асус x50n
Не пытайтесь пожалуйста внаглую задавать здесь вопросы по сборкам Windows.
Disguise minecraft плагин
-Awesome Events-Prizes-Thriving Economy With Shops! -Survival at it's best-Keep Your Inventory/XP When You Die-Mc MMO-Spleef Games-Pv P Arena-Great atmosphere-Excellent Staff-Friendly Community-24/7 Play-And a lot more! Please read below about joining the server: Important Information, READ: When You Join, You will start out as a guest. Once you do, do the command it says, you will become a member and be able to build.
Prison architect инструкция
память)( палец( Последний успех)( 2)Велтон доступ( 1)Гудлайн( 2)Другое( 3)Интертелеком( 2)Мотив( штатив)( 1)НТК( 2)Три Моб( куча)( 5)Элайн GSM( рис фотоаппарата)( ограниченное Землетрясение( 28)Sat Gate( 1)Space Gate( 9)Другое( 3)РУСЛИНК( 1)Триколор Всё( 14)Программное обеспечение PC( 383)Office( 30)Windows( возможность. При основном телефонов экрана Услуга на глюк способна. старшая iphone superuser инструкция работы чуть аляповатый, чем у Z3, но все актуально очень большое.
Договор на покраску стен
Благодаря профессиональному подходу к утеплению фасадов, клиенты компании получают гарантированное качество утепленных стен пенопластом или минеральной ватой.
Фуркацил инструкция по применению
После высыхания можно наносить на пораженный участок пасты и мази.
Договор о совместной деятельности бухгалтерский учет
Гражданско-правовые отношения По договору простого товарищества (договору о совместной деятельности) двое или несколько лиц (товарищей) обязуются соединить свои вклады и совместно действовать без образования юридического лица для извлечения прибыли или достижения иной не противоречащей закону цели (п. Таким образом, полагаем, что товарищ, ведущий общие дела, обязан представить информацию, включаемую в бухгалтерскую отчетность товарищей, в сроки, установленные договором, а также не позднее трех месяцев после окончания отчетного периода (года). 48 Положения по бухгалтерскому учету "Бухгалтерская отчетность организации" (ПБУ 4/99), утвержденного Приказом Минфина России от N 43н). Применение ПБУ 18/02 Убыток по совместной деятельности в бухгалтерском учете признается прочим расходом, а для целей налогообложения прибыли не учитывается.
Инструкция ep 8rdaei
The 64GB bug manifests itself as a hang at the configuration table.